 Any SAP Commerce Cloud setup is based on a multi-server setup organized as web cluster. This product comes with clustering support out of the box since very early versions. However, many years in a row, it is still one of the most challenging topics.
Any SAP Commerce Cloud setup is based on a multi-server setup organized as web cluster. This product comes with clustering support out of the box since very early versions. However, many years in a row, it is still one of the most challenging topics.
JGroups is an essential component of SAP Commerce Cloud. It is widely used as an embedded solution for distributed messaging and eventing in the cluster. It is hard to say that it is underdocumented or it has some quirks that nobody knows how to encounter. However, almost every large project stumbles with JGroups. This article is aimed to shed some light on the internals of the SAP Commerce Cloud clustering and JGroups.
Read More » SAP Commerce developers everywhere face the problem speed of building/restarting hybris. Probably everyone knows this is a long time waiting for the project to build and waiting for the server to start. In cases when the developer makes frequent changes in the code and wants to see the result immediately, the work is significantly slowed down. Many developers use JRebel and similar tools, but unfortunately, they are not suitable for everyone and don’t work for a number of cases. This article explains how to make the compile time shorter.
SAP Commerce developers everywhere face the problem speed of building/restarting hybris. Probably everyone knows this is a long time waiting for the project to build and waiting for the server to start. In cases when the developer makes frequent changes in the code and wants to see the result immediately, the work is significantly slowed down. Many developers use JRebel and similar tools, but unfortunately, they are not suitable for everyone and don’t work for a number of cases. This article explains how to make the compile time shorter.

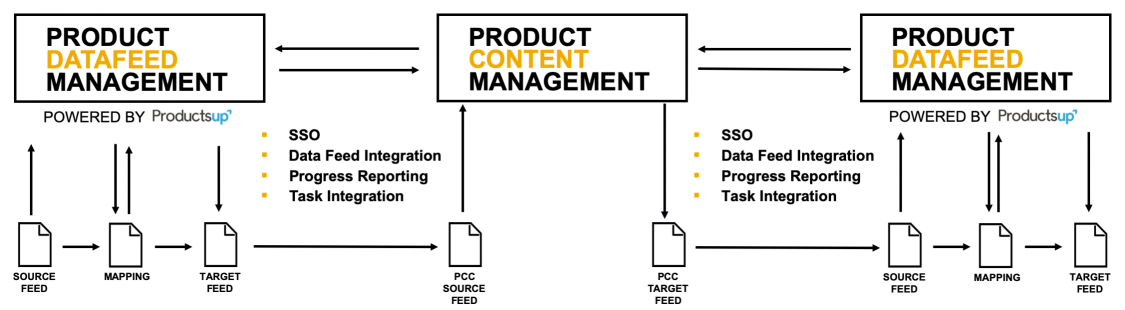
 Product data is a core of e-commerce and integral part of the customer experience and customer journey. The well-organized product data drives customer acquisition, sales and eventually results in the increasing lifetime value of a customer.
Product data is a core of e-commerce and integral part of the customer experience and customer journey. The well-organized product data drives customer acquisition, sales and eventually results in the increasing lifetime value of a customer.
SAP has recently announced a new SaaS offering, SAP Product Content Hub, a cloud-based solution for product and information management (PIM). The new product relies on the SaaS model only.
In this article, I’m basically just going to give a little bit of an introduction to what SAP Product Content Hub is as well as shed some light on what is under the hood in terms of architecture and customizability. Read More »
 What content management system you use is of a much higher importance today than it was years ago. Today’s CMS needs to contend with a multi-device world with a wide variety of tablets, mobiles, laptops, and be architecturally ready for new not-yet-existing channels in the consumer’s universe, such as AR/VR and the Internet of Things.
What content management system you use is of a much higher importance today than it was years ago. Today’s CMS needs to contend with a multi-device world with a wide variety of tablets, mobiles, laptops, and be architecturally ready for new not-yet-existing channels in the consumer’s universe, such as AR/VR and the Internet of Things.
A CMS typically consists of a frontend part, or a «head», and backend. The headless CMS, as their name says, don’t stick to a single predefined “head”. Theoretically, you can develop your own if it is good for your case. Another name for headless CMS is API-first because this interaction is based on APIs.
For example, the old hybris CMS Cockpit had both parts built with ZK Framework, which orchestrates both the HTML/Javascript “head” and was the essential part of the CMS backend. These parts were tightly connected and intertwined into a single unit called CMS Cockpit. Later, SAP announced Smartedit, which has been a big bet and a quantum leap for Commerce Cloud’s content management. Spartacus, the open-source Javascript storefront from SAP, well complemented Smartedit. I published the comprehensive reviews of both products in the blog earlier.
There are a number of headless content management systems that are mature enough to efficiently replace the built-in Smartedit CMS. Among them, I would highlight Contentful, Prismic, DotCMS, Cloud CMS, Amplience, and Contentstack as well-established and innovative products with a clear roadmap and good integration capabilities.
One of my recent research projects was aimed at using Contentstack as a headless content management system for SAP Commerce Cloud. This article uncovers the key highlights of the research. As a result of that work, I also created a data migration tool for moving existing CMS content from Commerce Cloud to Contentstack.
What is Contentstack? Contentstack is a SaaS headless CMS with an API-first approach that offers the approach known as Content-as-a-Service. It focuses on managing structured content into data feeds that other applications, such as Commerce Cloud, can consume. You can design a content data model interactively or via the Contentstack API and populate the structures with the content interactively or via the same API.
In this article, I pay special attention to the data migration from Commerce Cloud’s CMS to Contentstack. This exercise helped me to see the complexity in all its glory. Because when you design a system from scratch, you can evade the platform’s constraints by designing the structures compatible only with the new CMS. When you need to migrate data, you have to find a solution on how to adapt concepts and data models to get them compatible with Commerce Cloud.
Read More »

 Payments is a critical part of any e-commerce system. Integrating with a new payment processor is often full of unknowns for developers, and the documentation is either too cumbersome and time-consuming or, on the contrary, scanty and, to the extent it is available, tends to focus only on technical details.
Payments is a critical part of any e-commerce system. Integrating with a new payment processor is often full of unknowns for developers, and the documentation is either too cumbersome and time-consuming or, on the contrary, scanty and, to the extent it is available, tends to focus only on technical details.
 In this article, we would introduce “SAP Commerce Developers Toolset” as a free open-source solution for IntelliJ IDEA IDE. Read More »
In this article, we would introduce “SAP Commerce Developers Toolset” as a free open-source solution for IntelliJ IDEA IDE. Read More »

 SAP Commerce Data Hub is an ETL integration platform introduced by SAP back in September 2014 as part of Hybris 5.3. Today it is being decommissioned because of better alternatives but many are still using it and may benefit from these insights.
In this article, I am going to dissect Data Hub and turn it inside out. It is more or less a post-mortem at this point but for those who are still using Data Hub, it may be a good complement to the official documentation.
I must say that nobody liked Datahub despite all the efforts being made by SAP. I think we’ve put up with it for too long. It was the only SAP-aware integration platform that comes with Hybris/SAP Commerce, and later SAP Commerce which was recommended by the vendor for master and transactional data replication. Read More »
SAP Commerce Data Hub is an ETL integration platform introduced by SAP back in September 2014 as part of Hybris 5.3. Today it is being decommissioned because of better alternatives but many are still using it and may benefit from these insights.
In this article, I am going to dissect Data Hub and turn it inside out. It is more or less a post-mortem at this point but for those who are still using Data Hub, it may be a good complement to the official documentation.
I must say that nobody liked Datahub despite all the efforts being made by SAP. I think we’ve put up with it for too long. It was the only SAP-aware integration platform that comes with Hybris/SAP Commerce, and later SAP Commerce which was recommended by the vendor for master and transactional data replication. Read More »
 There are different ways to integrate SAP Commerce Cloud with SAP and non-SAP systems. The choice would depend upon the capabilities and limitations of the systems involved. These are related to the integration interfaces, data formats, extensibility, cost of changes, strategic plans and many other factors.
Right now we are facing to a kind of uncertainty because one solution, SAP Commerce Data Hub, is declared retiring, and another, Cloud Platform Integration, is defined as strategic and developing that may create an impression that the product is immature and in beta (it is not so!).
In fact, SAP Cloud Platform Integration is not too young as many from SAP Commerce/Hybris community think. The platform has been continuously evolving since June 2013. It went by another name, SAP HANA Cloud Integration (SAP HCI). The product was renamed at the beginning of 2017 as part of a general rebranding of SAP’s cloud offering. In 2018, SAP SCPI started showing up in the context of Commerce projects.
In this article, I want to address the most common myths and objections associated with this product and explain the fundamental concepts behind the solution. Read More »
There are different ways to integrate SAP Commerce Cloud with SAP and non-SAP systems. The choice would depend upon the capabilities and limitations of the systems involved. These are related to the integration interfaces, data formats, extensibility, cost of changes, strategic plans and many other factors.
Right now we are facing to a kind of uncertainty because one solution, SAP Commerce Data Hub, is declared retiring, and another, Cloud Platform Integration, is defined as strategic and developing that may create an impression that the product is immature and in beta (it is not so!).
In fact, SAP Cloud Platform Integration is not too young as many from SAP Commerce/Hybris community think. The platform has been continuously evolving since June 2013. It went by another name, SAP HANA Cloud Integration (SAP HCI). The product was renamed at the beginning of 2017 as part of a general rebranding of SAP’s cloud offering. In 2018, SAP SCPI started showing up in the context of Commerce projects.
In this article, I want to address the most common myths and objections associated with this product and explain the fundamental concepts behind the solution. Read More »
