When it comes to your overall website usability and providing good user-experience to your site visitors, the login component plays a very important role. This article explains how it should be built to provide the best customer experience.
The topic is purposely narrow. I am focusing on how to implement login forms and authentication process in the e-commerce systems built on top of SAP Commerce Cloud. In fact, general recommendations and findings are applicable to other platforms too.
What makes a good sign-in for your customers? There are two pillars: good security and good user experience. Having backed by the platform and accelerator built-in features, many developers and product owners prefer to minimize the number of customizations and stick out of the box. This strategy works well only if you need to release your product in the shortest time.
From the authentication perspective, the best practices recommend offering to the users the ability to check out as a guest and/or force or invite them to register before completing the purchase or after. Fundamentally, customer authentication is important for the next visits of a customer. Very often, the customers don’t see any benefits of being authenticated. Many of them prefer to check out as a guest and minimize the information they share about themselves. That is why it is getting more and more important for the merchants to respect and protect the customer data.
For B2C websites, forcing users to register first may lead to a decrease in conversion rates, because it breaks the buying process. In B2B solutions, it is a primary and widely used option because normally guest users are not involved in the B2B process at all.
The login form is a very important piece of the interface, and implementing it properly is crucial for success.
You may say, how one can make a mistake in such a simple thing! In this research, I analyzed the different implementations and technologies, common mistakes and strategies.
When it comes to your overall website usability and providing good user-experience to your site visitors, the login component plays a very important role. This article explains how it should be built to provide the best customer experience.
The topic is purposely narrow. I am focusing on how to implement login forms and authentication process in the e-commerce systems built on top of SAP Commerce Cloud. In fact, general recommendations and findings are applicable to other platforms too.
What makes a good sign-in for your customers? There are two pillars: good security and good user experience. Having backed by the platform and accelerator built-in features, many developers and product owners prefer to minimize the number of customizations and stick out of the box. This strategy works well only if you need to release your product in the shortest time.
From the authentication perspective, the best practices recommend offering to the users the ability to check out as a guest and/or force or invite them to register before completing the purchase or after. Fundamentally, customer authentication is important for the next visits of a customer. Very often, the customers don’t see any benefits of being authenticated. Many of them prefer to check out as a guest and minimize the information they share about themselves. That is why it is getting more and more important for the merchants to respect and protect the customer data.
For B2C websites, forcing users to register first may lead to a decrease in conversion rates, because it breaks the buying process. In B2B solutions, it is a primary and widely used option because normally guest users are not involved in the B2B process at all.
The login form is a very important piece of the interface, and implementing it properly is crucial for success.
You may say, how one can make a mistake in such a simple thing! In this research, I analyzed the different implementations and technologies, common mistakes and strategies.
This article is the third in a series. Please find two others if you are interested in the broader area:
Overview
Session Handling Methods used with Authentication
Let’s start with a short overview of authentication methods from the perspective of session handling methods on the Web.
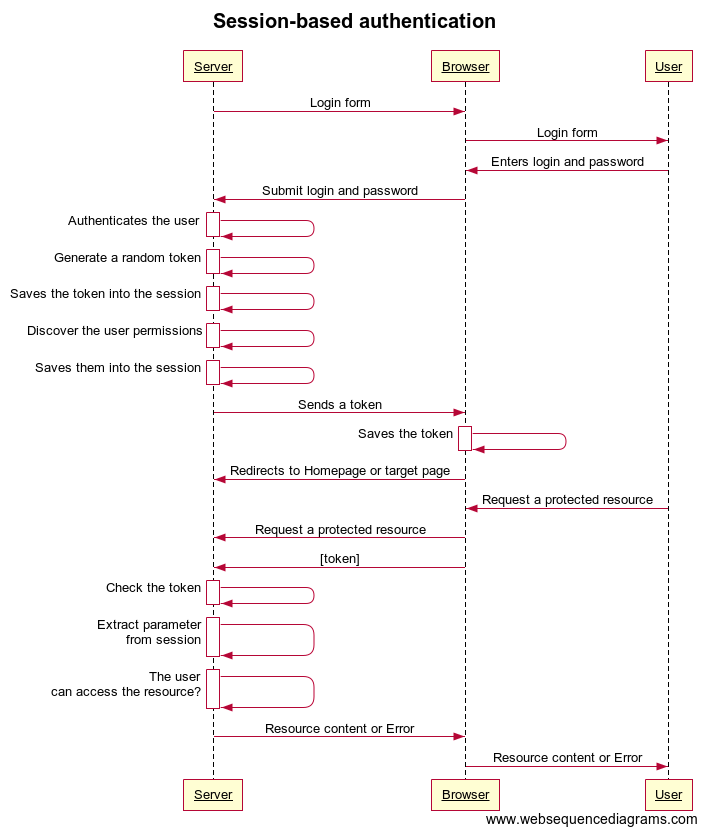
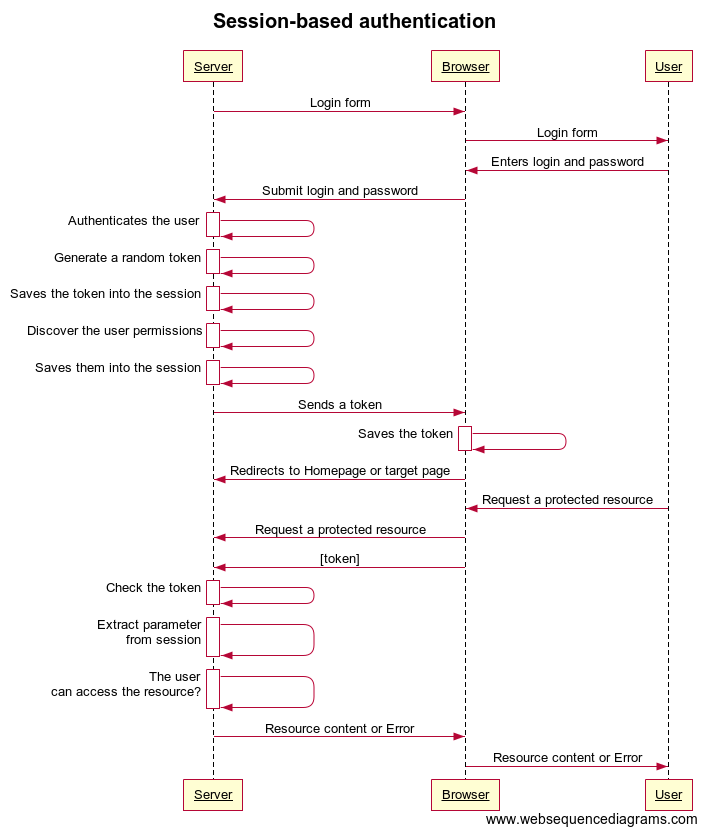
Session-based authentication (stateful)
A session is defined as the time during which a user is actively logged onto a server with a cookie. So, the session based authentication is one in which the user state is stored on the server’s memory. That is why it is also called as stateful.
The typical flow is the following:
- User enters the login and password
- Server authenticates the user, generate a random token, sends it to the browser/client app;
- Server saves the token in the database or memory;
- Browser/ClientApp receives the token, stores it in the cookies/local storage. Browser/ClientApp sends this token with each subsequent requests along with other relevant cookies.
- Server uses the token to authenticate the user and return the requested data back to the Browser/ClientApp.
- When the User logs out, the token is removed from the cookies/local storage, and the subsequent requests won’t have it, and the server won’t return the information protected back to the user until the user is authenticated again.
 The advantages of this approach are
The advantages of this approach are
- The session can be revoked anytime
- Session parameters (such as user permissions) can be changed anytime
- The solution is easy to implement, especially for a single-server setup
However, this approach doesn’t work well for a very large number of concurrent session. As the number of logged-in users increases, you need more and more server resources. Scaling and distributing the sessions over a cluster introduce new challenges, such as supporting sticky or distributed session management. This type of authentication has been elaborated well, and for every case, there is a solution, but every complication creates a bunch of new challenges.
SAP Commerce Cloud uses session based authentication for customer sign in and session management.
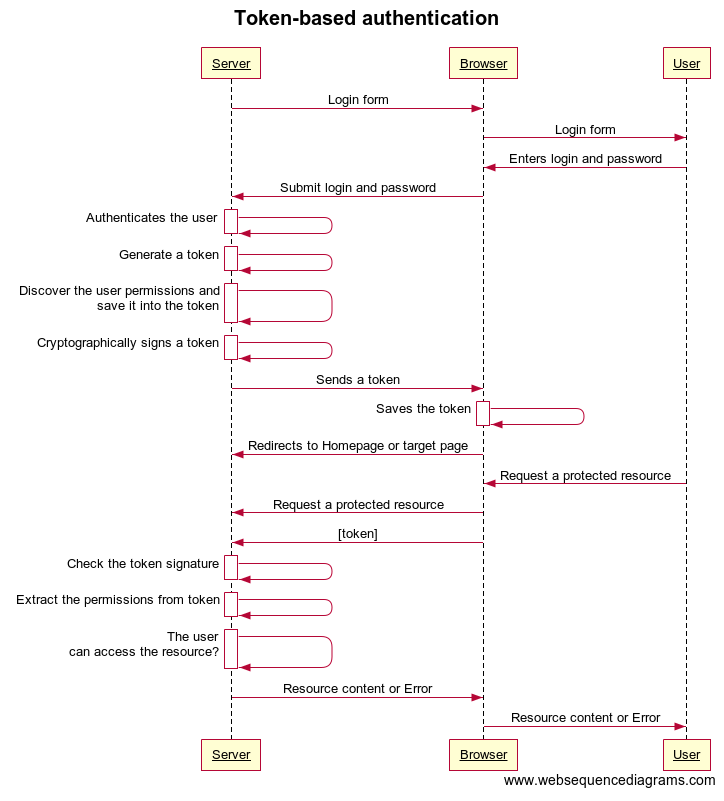
Token-based authentication (stateless)
Token-based authentication is used to address the disadvantages of session-based authentication. In brief, in token-based authentication, the user session data are stored on the client side, in the browser. These data are signed by the key of IdP to ensure the integrity and authority of the session data.
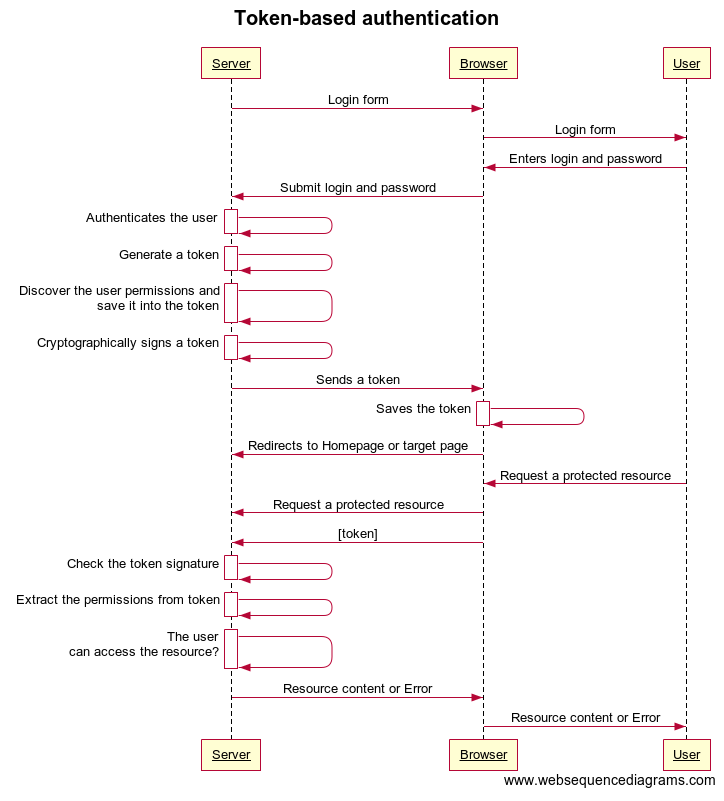
The process is the following:
- User enters the login and password
- Server authenticates the user, generate a signed token (usually JWT, pronounced ‘jot’), sends it to the browser/ClientApp; Unlike session-based authentication, the token does contain additional information, such as user_id and permissions. It is important that the token is cryptographically signed and changes in token made by 3rd party are easily discoverable.
- Browser/ClientApp receives the token, stores it in the cookies/local storage. Browser/ClientApp sends this token with each subsequent requests as an Authorization header in the form of Bearer {JWT}.
- Server decodes the token and uses the information from the token to authenticate the user and return the requested data back to the client application.
- When the User logs out, the token is removed from the browser/ClientApp.
 The session data is effectively distributed in this option. It allows storing more information about the user on the client side. Token generation is decoupled from token verification. It allows you to handle the signing of tokens on a separate server or service.
However, you can’t revoke the session easily in token-based authentication. Changing user data is challenging too. For example, you want to add a new user session property. All new sessions will take this property but the existing sessions will keep sending the obsolete set until the session is re-established.
In SAP Commerce Cloud, token-based authentication is not used.
The session data is effectively distributed in this option. It allows storing more information about the user on the client side. Token generation is decoupled from token verification. It allows you to handle the signing of tokens on a separate server or service.
However, you can’t revoke the session easily in token-based authentication. Changing user data is challenging too. For example, you want to add a new user session property. All new sessions will take this property but the existing sessions will keep sending the obsolete set until the session is re-established.
In SAP Commerce Cloud, token-based authentication is not used.
Authentication methods
The methods explained below can be used in different combinations. When the user is authenticated, the server initiates a session using the approaches explained above.
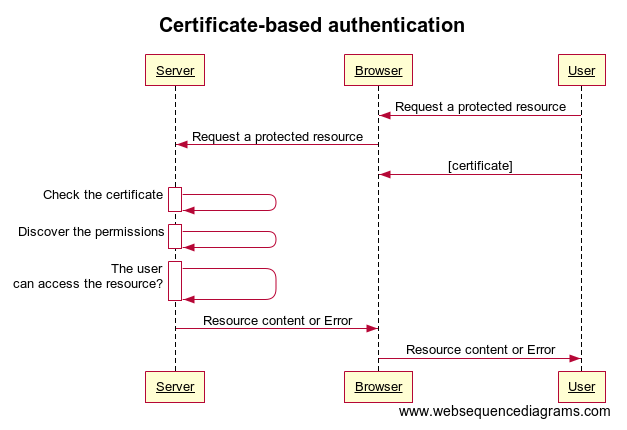
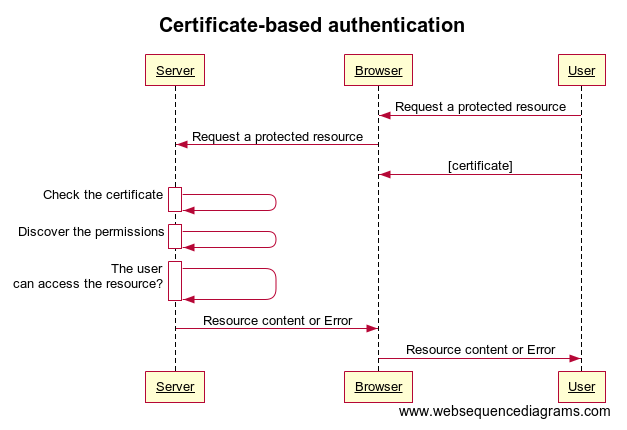
Certificate-Based Authentication
This authentication method is based on SSL certificates.
- User enters private-key password
- Browser signs the request with a digital signature
- Browser sends certificate and digital signature across network
- Server uses certificate and digital signature to authenticate the user’s identity
- Server authorizes access if the signature is correct and the certificate is valid

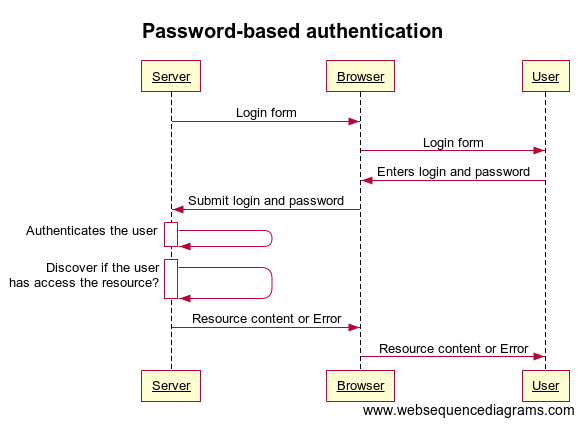
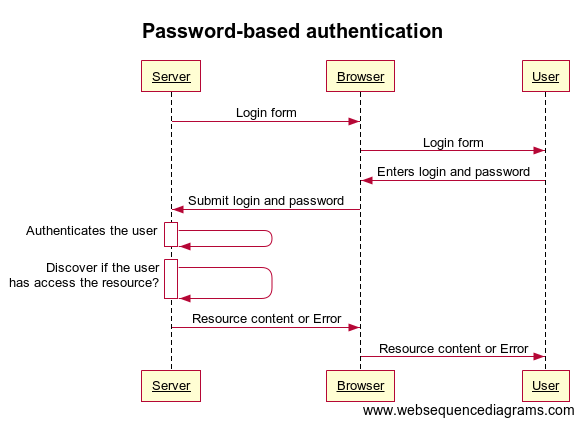
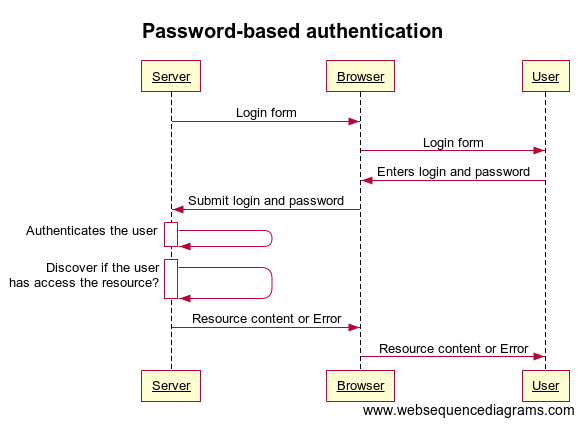
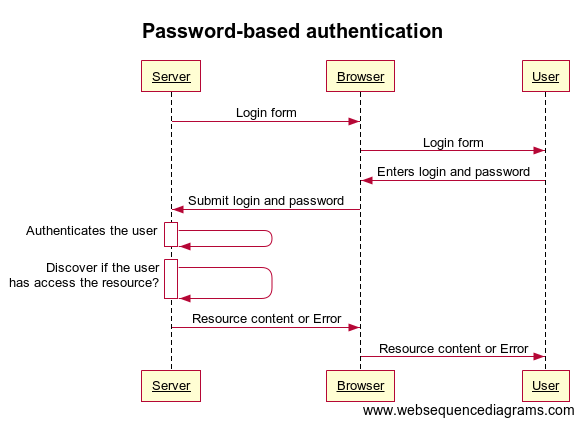
Password-based authentication
This authentication method is based on the ‘secret’ pair of the login and password.
- Browser’s dialog box requests the user’s name and password from the user.
- User provides a name and password
- Browser sends the name and password across the network
- Server looks up the name and password in its local password database and, if they match, accepts them as evidence authenticating the user’s identity.
- Server allows the user to access it if the identified user is permitted to access the requested resource.

Passwordless authentication
In the passwordless authentication, the user’s identity is verified without asking the user to provide a password. For this methods, it is implied that only the user has access to a personal physical device that is uniquely addressable and can communicate securely with the server over a distinct communications channel, referred to as the secondary channel.
- User enters the e-mail or phone number or id in the authentication app
- Server sends them a one-time-use link with the code to that email or texts a code to the phone number or sends a code to the authentication app. The user clicks on the link or enter the code received from the system. Basically, the trigger is the code returned back to the app. This operation can be done only if the User confirms the authentication intent on the personal device or mail client. The system assumes that you will get the login link from your inbox or a code from the text message only if the email provided is indeed yours.
- User is automatically logged in to your website/application.

Authentication stacking methods
Single Factor Authentication (SFA)
The most common form of this form of authentication is the password-based authentication explained above.
Two Factor Authentication (2FA)
Two-factor authentication also called two-step verification, is an upgrade to the password-based authentication by adding an extra step to the sign in process, the second factor.
The most common form of two-factor authentication is mixing a password-based authentication with a passwordless approach with the use of SMS services. This assumes that the user has a personal device, a mobile phone, nearby each time the system requests a second verification.
Multi-Factor Authentication
With this method, the authentication credentials are combined from
- Something the user knows (a password or a PIN)
- Something the user has (customer’s device)
- Something the user is (biometric verification)
Authentication in distributed systems
Single Sign-On (SSO)
The idea of Single Sign-On describes the ability to use single authentication to gain access to a number of websites. The products authenticate users in the single location and then create tokens which can be used by downstream web applications for authorization.
In this method, there is a central service which orchestrates the single sign-on between multiple clients. When a user first logs in, the central service creates a token, which persists with the user as they navigate to the various websites integrated with the same SSO service.
- User enters the login and password
- Server authenticates the user, generate a token, but the token is stored on the SSO domain, which is different from the app domain.
- Server uses the token from the SSO domain to authenticate the user trying to access the particular app.
Social Sign-in is a form of SSO using existing account information from social networks such as Facebook, Twitter or Google+, to sign into a 3rd party website instead of creating a new account specifically for that website.
There is no SSO implementation for customers in the default SAP Commerce Cloud. The OOTB support of the SAML-based SSO was designed for backoffice users. The extension for that is provided with the Commerce Cloud.
By the way, I published an article on Okta/Hybris Integration to support customer SSO: https://hybrismart.com/2016/06/15/hybrisokta-sso-integration/
Implementation
The default login form is very basic in the default SAP Commerce. It contains three essential form controls:
- Input box j_username for a customer id which is a customer’s e-mail
- Input box j_password for a password
- a submit button
The form action is “/j_spring_security_check”. This login processing URL is specified in the configuration.
There is also a link to “Forgotten password”. The form doesn’t contain a “Remember Me” link.
Recommendations:
- Consider adding a required attribute to the input fields. This way, a customer won’t be able to submit the form if the value of an input is empty.
- Consider adding a minlength attribute to the password field to improve in-browser validation.
- Consider adding an aria-describedby attribute to to provide an accessible description for a username and password fields
- Consider adding a type=”email” if login is supposed to be an email. With this type, the on-screen keyboard will be automatically adjusted for entering the e-mail address.
- Consider adding an autocomplete attribute for both fields so the password manager will offer autocomplete
- If the username is an email address, tell that to a customer in a label next to the input.
- Make sure a focused element is always anyhow highlighted. Despite browsers outline focusable elements by default, you might want to apply you own custom css style by using selector:focus {}
- Keep the keyboard navigation order logical and intuitive. It should follows the visual flow of the page: left to right, top to bottom.
- Use only the elements which can receive keyboard focus. See https://www.w3.org/TR/wai-aria-practices/#keyboard and https://webaim.org/techniques/keyboard/ for details.
- To avoid mistyping:
- Tell users if the caps lock is on.
- Let users see their password by providing a show password checkbox
- Show password constraints upfront and update it in real time
Authentication Flow in SAP Commerce Cloud
The default SAP Commerce storefront is built on top of Java Server Pages and Spring Framework. Almost everything the developer should care about login forms, authentication and system activity authorization involves Spring Security. SAP Commerce comes as a preconfigured solution implementing a common scenario of customer authentication.
For the sake of consistency, let’s overview the basic authentication flow.
In the SAP Accelerator, “/login” is configured as a login page URL. The website has a number of protected pages, listed in the configuration. When an anonymous user attempts to access the protected page, and Spring Security finds the user not authenticated, the system redirects them to the login page to be logged in. Of course, the login page can be accessed directly by visiting “/login”, a link behind “Sign in” button.
With the first request to the server, the system initiates a session. The session is stored on the application server level. The application server, Apache Tomcat, sends the unique identifier of the session back to the browser. This unique identifier is a 26-character hash key into the server’s map of the active sessions. This key is stored in JSESSIONID.
On the login page, the user is challenged to provide login credentials. When the form is submitted, the server verifies the login and hashed password against the database. If a match is found, the system saves the information into the HTTP session and returns a cookie acceleratorSecureGUID with the random value. This cookie brings the information the customer is logged in.
Next time the user requests a page, the browser will send JSESSIONID and acceleratorSecureGUID in the request header, so that the server will be able to identify the session and extract the acceleratorSecureGUID from the session and compare the value with the one received with the request. If there is a match, the system will check whether the logged user from the session has enough permissions to get to the page. The session parameters, such as session variables are used to store the session user parameters.
The login processing URL is specified in the configuration. By default, it is “/j_spring_security_check”. This URL is mapped to UsernamePasswordAuthenticationFilter to serve the requests. There are two parameters for the filter used from the form. In SAP Commerce configuration, these are j_username and j_password. Depending on the authentication status, the Spring Framework executes one of two methods:
- Failure:
- …yacceleratorstorefront.security.
- LoginAuthenticationFailureHandler.
- onAuthenticationFailure(req, resp, exception)
- Success:
- …acceleratorstorefrontcommons.security.
- GUIDAuthenticationSuccessHandler.
- onAuthenticationSuccess(req,resp,authentication) –
- Sets up a cookie acceleratorSecureGUID with a random GUID.
- calls the default StorefrontAuthenticationSuccessHandler which sets up a session customer, merges the carts, session parameters, publishes the login event. The user is redirected to the target URL, (default if none).
For logging out, there is a dedicated URL, “/logout”. It is mapped to StorefrontLogoutSuccessHandler. When logging out from a restricted page, the user is returned to a home page.
Read more on Spring Security in SAP Commerce: https://help.sap.com/viewer/4c33bf189ab9409e84e589295c36d96e/1811/en-US/8aef3efe8669101481a0ffe871a2f84c.html
Remaining Logged In / Remember Me
The concept of the “remember me” feature is that the authenticated state is persisted beyond the immediate scope of use. The customers can close the browser, turn off their PC than come back later and the web shop still knows who they are and offers them all the same features they had when they left it. In the logging form, this functionality is represented by the “Keep me logged in” checkbox.
In SAP Commerce Cloud, the default login form doesn’t have a “remember me” checkbox, but the functionality is present and on by default. The Accelerator storefronts support the “Soft Login” concept, which automatically logs a customer into the storefront based on a *rememberMe (for example, “yb2bacceleratorstorefrontRememberMe” for the OOTB B2B). It uses the Spring TokenBasedRememberMeServices implementation.
After the user is logged in, the system sends this *rememberMe cookie to the browser, and the value of the cookie contains a username along with the hashed password (and some other information). When the session is over, the authentication mechanism will use the rememberMe cookie to re-authenticate the customer automatically. The rememberMe cookie is base64 encoded, so the username is extracted easily using Base64 decoder.
The rememberMe cookie-based authentication is called “soft” to distinguish it from the hard authentication based on the password. A soft authenticated customer needs to provide a password and log in fully to access the account related functionality or proceed through checkout.
Signing out removes the rememberMe cookie completely from the browser.
More details on j_spring_security_check implementation in hybris
The login and password are sent as POST to
/<storefrontcontext>/powertools/en/USD/j_spring_security_check
The SAP Commerce Cloud spring configuration tells us that “/j_spring_security_check” is mapped to springSecurityFilterChain.
There are tens of standard storefront filters processed. I would like to feature some of them which are important in our context:
- CSRF token check filter (CsrfFilter)
- Logout Filter
- Authentication Processing filter (UsernamePasswordAuthenticationFilter which extends AbstractAuthenticationProcessingFilter)
- RememberMe Authentication Filter
- Anonymous Authentication Filter
Csrf Filter
The filter checks if the URL is in the list of urls where CSRF check shouldn’t be involved. The property names csrf.allowed.url.patterns and csrfAllowedUrlPatternsList specify URL patterns that allow you to bypass CSRF token validation.. These urls are ones end with “…sop/response”, “…merchant_callback”, “…hop/response”, “…language”, and “…currency”. Once “/j_spring_security_check” is not in the list, the system compares the value from the http session and a value from the form. If they are different or CSRF token is not present, the system stops the request processing with the corresponding exception.
Logout Filter
This filter performs logging out for the user, if the request URL matches the particular pattern (“/logout” by default)
Authentication Processing filter
This filter intercepts the authentication URL processing. By default, it is “j_spring_security_check”. For username and password mode, it retrieves the credentials from the form data and pass them through authentication provider, which performs the following checks:
- Admin authority? Reject, if yes.
- Outside the allowed user types? Reject, if yes.
- B2B: Outside the authorized groups for B2B? Reject, if yes.
- B2C: Outside the customer group? Reject, if yes.
- User is disabled? Reject, if yes.
- Username doesn’t exist? Reject, if yes.
- Credentials are not valid? Reject, if yes.
These checks are provided by B2B Accelerator Authentication Provider (b2b accelerator add-on) and Core Authentication Provider (platform core).
Abstract Accelerator Authentication Provider increments the counter of failed attempts and disables the account after the configured number of attempts (Brute force attack attempts protection).
RememberMe Authentication Filter
The concept of RememberMe has explained above. The filter is responsible for activating the feature in the solution.
This filter is part of the Spring Framework. SAP Commerce uses it as is but configures the filter with a custom RememberMe Services class (AcceleratorRememberMeServices).
When a registered user logs in to the storefront, a cookie <storefront>RememberMe is created by the Remember Me services to identify the user. When the user logs out, this cookie is cleared out. However, if an authenticated user closes their browser without logging out, and the user attempts to visit a specific page in the storefront again, when the request is made for this secure resource, the RememberMe Authentication Filter injects the RememberMe authentication token into the session when loading the storefront.
Anonymous Authentication Filter
This is a Spring Framework filter. It creates a filter with a principal named “anonymousUser” and the single authority “ROLE_ANONYMOUS”. SAP Commerce uses it as is.
Importance of HTTPS
Possibly, this topic may seem trivial but when you start scratching the surface, there are a lot of important details important to be learned in detail.
For the login form, the HTTPS is a must. Otherwise, your password will be sent in cleartext. It means that anyone eavesdropping on the line between you and the server will be able to intercept and read your passwords. This technology is called wiretapping or packet sniffing. So, if the line between the user and server is unencrypted, all you do is vulnerable to man-in-the-middle attacks. The only protection is using a certificate-based secure connection.
It’s not enough to submit the login form over HTTPS. It is very important to deliver the form itself over HTTPS too. If the login form is delivered over a non-secure channel, someone “in the middle” between you and the server can inject a JavaScript code, such as Keylogger to steal the credentials by sending everything you type in the form or change the form submission location. There is no easy way to protect against keyloggers, so it is better to follow the recommendations and encrypt the login form to make this attack impossible.
Additionally, Google Chrome and Firefox have already marked non-secure pages containing password input fields as Not Secure in the URL bar. Additionally, HTTPS is confirmed Google ranking factor: the secure websites are higher in the search results.
That is why SAP Commerce Cloud default settings include pre-configured HTTPS. By default, SAP Commerce Accelerator secures all storefront pages using HTTPS. Previous versions of the Accelerator only secured the Checkout and My Account pages using HTTPS.
In production setups, SSL is highly recommended to terminate at the load balancer level. Not only it is convenient (you can manage the certificates centrally) but also it offers a centralized place to correct SSL attacks, such as CRIME (https://en.wikipedia.org/wiki/CRIME). Terminating SSL at a variety of web servers running on different OS’s will likely run yourself into problems due to the additional complexity. So, the best practice is having an SSL-enabled load balancer and non-HTTPS SAP Commerce app.
Feedback Messages
If the user enters all data correctly and gets logged in, redirect happens on the server side to the requested page or a default after-login page. It is a good practice to show a success message on the top of the page so the customer knows immediately that the login was successful.
As for the form validation during the input, it is a good practice to show an error message if:
- username fails to match the required pattern (such as email) or
- password is shorter than it is required (for example, 8 characters min for the password) or
- password or username is empty.
For the failed login attempt, the application might respond with the reason, such as an incorrect password or unrecognized username. This behavior might look like a good intention to help users understand what was wrong. However, it is not recommended: the attacker can use it to iterate through a list of common usernames to find the valid ones. This list can be used for various attacks, including password guessing, attacks on user data or sessions, or social engineering. That brings us to Brute Force Attack protection.
If the account is locked or the validity period is over, show the relevant message with instructions what to do to make it live again.
Password Strength
Although checking the password strength is a little bit off topic (because it is related to the registration form rather than to the sign in process), I’ve decided to add it into my overview, because it is rather important.
Implementing a good authentication mechanism based on passwords is challenging. The users’ safety heavily relies on how they create their passwords. Their passwords could be weak, forgotten, reused or stolen. According to Google, during a period of just one year, the data breach has exposed to a total of 1.9 billion usernames and passwords.
If minimum strength requirements are not part of your password policy, you will have about 2% of users who use one of the top 20 most common passwords. It means that if an attacker gets just 20 attempts, one in fifty accounts on your website will be crackable.
Recommendations:
- Use java and javascript libraries for checking the password strength. Such as ZCXVBN, a multi-platform library for checking the password strength. https://github.com/dropbox/zxcvbn.
- Showing a visual strength meter to a user is insufficient. If it is not enforced, many customers will most likely ignore it.
- If the password doesn’t meet the minimum password length requirements, show the error while the password is being typed. It will reduce the number of failed attempts.
- Don’t use third-party password strength meters. In many cases, this is a potential security breach.
- Require that passwords contain at least 8 characters, and a combination of upper/lower-case letters, numbers and symbols. However, don’t use too many security rules.
- Show the requirements next to the password field in the registration form.
More information:
Brute Force Attack Protection
A brute-force attack is an attempt to discover the user credentials by automatically and systematically trying a different combination of usernames and passwords with an intent to discover the one correct combination that works. This attack uses the dictionary words or the lists of common combinations. Besides putting your users at risk, this attack floods the website with unnecessary traffic.
So there are two sides to the problem:
- How to stop brute force attacks
- How to protect customers from the attacks if they happen
For the second goal, the first and foremost, enforce a strong password for all the users and a brute force attack will not succeed. The brute force attacks can be stopped before the requests reach the application server. The solutions for that are often provided by cloud hosting providers.
There are a number of techniques for preventing brute force attacks.
The simplest and the most obvious way to block such attacks is locking out the accounts after a defined number of incorrect password attempts. It is exactly how it is implemented in the default SAP Commerce. Such a policy can give rise to further vulnerabilities. An attacker is able to lock out real accounts. It will deny access to a system for many accounts and flood the help desk with support calls. Additionally, an attacker can use this fact to harvest usernames from the website, depending on the error responses. Once the account is unblocked, the attacker can block it again, effectively disabling the account. Marking the accounts as blocked repeatedly can result in a lot of write processes which can be another performance bottleneck. User lockout is ineffective against slow attacks when only a few combinations are tried every hour. It is also ineffective for the attacks when the same password is tried with the combination of thousands of usernames. So, account locking is bad and not a practical solution at all, but can be efficient for simple cases only.
Another protection (to say better, a sort of complication for the attacker) SAP Commerce Cloud has is Anti Cross-Site Request Forgery (anti-CSRF) tokens also called request verification tokens. SAP Commerce Cloud protects the login form with anti-CSRF token out-of-the-box. The server includes two tokens in the response for the form. One token is sent as a cookie. The other is placed in a hidden form field named “CSRFToken” in SAP Commerce. The tokens are generated randomly. When the customer submits the login form, it sends these tokens back to the server. The client sends the cookie token as a cookie, and it sends the form token inside the form data. The server validates the pair and if they don’t match, it throws a CSRF error. So, there is nothing preventing the attacker from repeatedly visiting the login page, getting a new, valid, anti-CSRF each time.
There are different solutions for that, but all of them have the same problem: during the design and development, the stakeholders don’t often consider the risks of brute force attacks as important.
Another problem is that many known solutions are efficient only against simple attacks and non-dedicated attackers.
Identifying and locking the IP addresses with multiple failed logins may look efficient at the first glance, but in fact, it has its flaws too: you can inadvertently block large corporations who use the same proxy server for all their employees, your customers. Even a simple CAPTCHA is effective, but bear in mind that CAPTCHAs slow down the customer experience and affect the conversion negatively. Additionally, the attackers use the automated and semi-automated captcha solvers which are getting to be cheaper year over year.
Not all CAPTCHAs slow down the customer experience. Google has recently updated its Recaptcha verification tool to its third version. You don’t need to waste time and frustration of having to solve a puzzle to prove you are a real human each time. The new mechanism allows to weed out harmful traffic generated by bots silently and transparently. “Recaptcha v3 returns a score for each request without user friction,” Google said of the update on its developer page. “The score is based on interactions with your site and enables you to take appropriate action for your site.”
I recommend using the following strategies:
- Force secure passwords. Use zxcvbn.
- Present a CAPTCHA after N failed attempts.
- Lock the account and require email verification after M failed attempts (M>N). Make this feature disableable by the administrator in minutes.
- Warn users before their account is to be locked
- Use logging throttling: set a time delay in K seconds between attempts after K (K<N) failed attempts.
- Have a quick way to add additional validation to the form or changes in it driven by configuration, without re-deploying the system. It will make the attacker to re-configure the attacking software on their side, which is generally more expensive than your quick change in the admin panel. For example, changing the name of the form field or login URL will efficiently fool the automated software used by attackers.
Consider the third-party authentication provider, such as Okta, and Web Application Firewall solutions, such as WAF from Imperva. Both have a range of security measures and constantly improves them.
Storing Passwords
Of course, there is no need to explain that the passwords must be stored encrypted.
There are only four password hashing algorithms that are currently trusted by professional cryptographers and security researchers to protect users’ passwords: Argon2 (winner of the Password Hashing Competition), bcrypt, scrypt, and PBKDF2 (Password-Based Key Derivation Function #2). OWASP recommends the use of Argon2 as your first choice for new applications. If this is not available, PBKDF2 or scrypt should be used instead. And finally if none of the above are available, use bcrypt. Among these, SAP Commerce Cloud supports PBKDF2, and this is a default strategy. All others are not supported out of the box but can be added easily if needed.
However, hashes by themselves are also insecure. For example, for the same passwords you will have identical hashes. In order to address this issue, the system can use a salted hash where a salt, a string appended to the password prior to hashing, is different or random per user. SAP Commerce uses SHA1PRNG algorithm for generating a salt for the passwords.
Third-party Identity Providers and Identity Federation
Identity Federation is a way for users to sign in using an account hosted on a third party website which is called identity provider. You can delegate the security challenges to the identity provider and you can receive profile information from it.
There are a number of services offering authentication services via the APIs. This option works great if a large number of your customers have an account in such services, and especially if they have already logged in there. It’s believed that the vast majority of the typical internet user has an account at least in one of the three services, Facebook, Google, and Twitter.
For example, the authentication flow for the Facebook is based on OAuth2 works as follows:
- User clicks on Facebook login button. The system redirects to Facebook.com’s login page (https://www.facebook.com/dialog/oauth?client_id={client_id}&redirect_uri=mysite.com/fblogin&response_type=code)
- User enters the login and password
- Facebook authenticates the user, generate a random token, sends it back to the user (callback URL).
- User is redirected to the Server’s callback URL
- Server requests the access token from Facebook using the code provided (https://graph.facebook.com/oauth/access_token?client_id={client_id}&redirect_uri=http://mysite.com/fblogin&client_secret={client_secret}&code={code})
- Server requests the user profile details from Facebook using the access token (https://graph.facebook.com/me?access_token={access_token})
However, if you use more than one provider or you plan to use password-based authentication with third-party identity providers, we’ll have a problem facing us: how to merge different authentications if there is no a single key. The data the social networks provide are provider-specific, and almost everything is optional.
Your app may need to handle more complex situations, such as
- A customer signs up using their email and password but later chooses to use a 3rd party auth provider or social login for signing in.
- A customer signs up using a 3rd party identity provider or social login and later wants to log in to this account using an email address and password assigned by e-shop.
It is possible that the customer has used a different email to create their existing account than the one they have associated with their auth provider or social account or accounts. In this case, you should offer an ‘Account merging’ option in the My Account area and allow the customer to manually specify the accounts that they wish to merge.
The system should also have an ability to unlink a 3rd party identity provider or social account or accounts from their normal in-store login account. The external account should be automatically unlinked from the login account when gets associated with a new login account.
Third-party identity providers and social networks don’t always share the most merge-friendly data with apps. For example, Twitter doesn’t share the user’s email. Even if the email is technically provided, there is a case when users use different emails for different accounts. They can also decide to remove or hide the email associated with the account (Facebook, LinkedIn). Each provider limits access to user data from the application side. This is presented in the form of scopes, such as profile data, email addresses, age ranges, etc. In other words, the defined scope gives the application access to a specific set of data.
For this problem, there are three solutions:
- Let customers merge their accounts via My Account
- Ignore the problem and let the customers have multiple accounts.
- Have the system identify duplicate accounts and prompt the user to connect them.
So the truth is that it’s impossible to effectively merge social account data. Often the customer service are not capable to link or merge the accounts too because there is no simple way to validate over the phone if a caller and the social account holder is the same person.
The last option cannot be implemented reliably. The profile data provided by the social network is not always having a reliable key for merging. The email address is not shared by some social network, and all other information can be faked easily.
So the best option is to let the customer link their social accounts to the profile.
Many websites require you to link the accounts after you sign in using the 3rd party identity provider. For example, if you log in using Google Account, the system will ask you to login with the native best buy account to link them together.
Social logins are not supported by SAP Commerce Cloud out of the box as well as third-party authentication provider integrations.
List of OAuth providers:
Browser APIs for authentication
There is a number of initiatives to standardize an interface for authenticating users to web-based applications and services using public-key cryptography. The new approach is not only to bypass the need for passwords but also to keep login data local to protect them from server hacks or interception.
The most interesting topic in this area is WebAuthn (Web Authentication), a new web standard published by the W3C. The technology is already supported in developer’s preview versions of Safari, as well as Chrome, Firefox, and Edge. Android and Windows 10 have the technology built-in.
This cutting edge topic deserves a separate article to review. Currently, we are experimenting with it and will share the details soon. Stay tuned!
 When it comes to your overall website usability and providing good user-experience to your site visitors, the login component plays a very important role. This article explains how it should be built to provide the best customer experience.
The topic is purposely narrow. I am focusing on how to implement login forms and authentication process in the e-commerce systems built on top of SAP Commerce Cloud. In fact, general recommendations and findings are applicable to other platforms too.
What makes a good sign-in for your customers? There are two pillars: good security and good user experience. Having backed by the platform and accelerator built-in features, many developers and product owners prefer to minimize the number of customizations and stick out of the box. This strategy works well only if you need to release your product in the shortest time.
From the authentication perspective, the best practices recommend offering to the users the ability to check out as a guest and/or force or invite them to register before completing the purchase or after. Fundamentally, customer authentication is important for the next visits of a customer. Very often, the customers don’t see any benefits of being authenticated. Many of them prefer to check out as a guest and minimize the information they share about themselves. That is why it is getting more and more important for the merchants to respect and protect the customer data.
For B2C websites, forcing users to register first may lead to a decrease in conversion rates, because it breaks the buying process. In B2B solutions, it is a primary and widely used option because normally guest users are not involved in the B2B process at all.
The login form is a very important piece of the interface, and implementing it properly is crucial for success.
You may say, how one can make a mistake in such a simple thing! In this research, I analyzed the different implementations and technologies, common mistakes and strategies.
When it comes to your overall website usability and providing good user-experience to your site visitors, the login component plays a very important role. This article explains how it should be built to provide the best customer experience.
The topic is purposely narrow. I am focusing on how to implement login forms and authentication process in the e-commerce systems built on top of SAP Commerce Cloud. In fact, general recommendations and findings are applicable to other platforms too.
What makes a good sign-in for your customers? There are two pillars: good security and good user experience. Having backed by the platform and accelerator built-in features, many developers and product owners prefer to minimize the number of customizations and stick out of the box. This strategy works well only if you need to release your product in the shortest time.
From the authentication perspective, the best practices recommend offering to the users the ability to check out as a guest and/or force or invite them to register before completing the purchase or after. Fundamentally, customer authentication is important for the next visits of a customer. Very often, the customers don’t see any benefits of being authenticated. Many of them prefer to check out as a guest and minimize the information they share about themselves. That is why it is getting more and more important for the merchants to respect and protect the customer data.
For B2C websites, forcing users to register first may lead to a decrease in conversion rates, because it breaks the buying process. In B2B solutions, it is a primary and widely used option because normally guest users are not involved in the B2B process at all.
The login form is a very important piece of the interface, and implementing it properly is crucial for success.
You may say, how one can make a mistake in such a simple thing! In this research, I analyzed the different implementations and technologies, common mistakes and strategies.
 The advantages of this approach are
The advantages of this approach are
 The session data is effectively distributed in this option. It allows storing more information about the user on the client side. Token generation is decoupled from token verification. It allows you to handle the signing of tokens on a separate server or service.
However, you can’t revoke the session easily in token-based authentication. Changing user data is challenging too. For example, you want to add a new user session property. All new sessions will take this property but the existing sessions will keep sending the obsolete set until the session is re-established.
In SAP Commerce Cloud, token-based authentication is not used.
The session data is effectively distributed in this option. It allows storing more information about the user on the client side. Token generation is decoupled from token verification. It allows you to handle the signing of tokens on a separate server or service.
However, you can’t revoke the session easily in token-based authentication. Changing user data is challenging too. For example, you want to add a new user session property. All new sessions will take this property but the existing sessions will keep sending the obsolete set until the session is re-established.
In SAP Commerce Cloud, token-based authentication is not used.