Three things that every hybris project should consider
Every project in hybris is unique. The different set of modules, different configuration, different design, different customer expectations. Increasing demands and challenges make us create a highly customized solutions.
I was wondering what pieces of functionality would be good for any hybris project regardless of the specific purpose, requirement and expectations?
In this article, I will talk about three components that seem to be “must have” for all systems I can imagine. They are optional, and of course they will add some extra costs to your project. However, according to my vision, without them you spend more after the system is launched.
 Feature toggles are a technique, allowing you to modify system behavior without changing code and to deliver new functionality to users rapidly but safely.
The very basic implementation of the feature toggle is hybris configuration files. For example, for hybris built-in multi-step checkout the following configuration parameters help to manage the behavior:
Feature toggles are a technique, allowing you to modify system behavior without changing code and to deliver new functionality to users rapidly but safely.
The very basic implementation of the feature toggle is hybris configuration files. For example, for hybris built-in multi-step checkout the following configuration parameters help to manage the behavior:
 …
…

 By the way, wro4JEnabled is set by BeforeView handler. It reads
and pushes the value into all templates:
By the way, wro4JEnabled is set by BeforeView handler. It reads
and pushes the value into all templates:
#1 Feature toggle component
 Feature toggles are a technique, allowing you to modify system behavior without changing code and to deliver new functionality to users rapidly but safely.
The very basic implementation of the feature toggle is hybris configuration files. For example, for hybris built-in multi-step checkout the following configuration parameters help to manage the behavior:
Feature toggles are a technique, allowing you to modify system behavior without changing code and to deliver new functionality to users rapidly but safely.
The very basic implementation of the feature toggle is hybris configuration files. For example, for hybris built-in multi-step checkout the following configuration parameters help to manage the behavior:
site.pci.strategy=SOP #site.pci.strategy=HOP #hop.pci.strategy.enabled=false #hop.pci.strategy.enabled.apparel-uk=true #hop.pci.strategy.enabled.apparel-de=true #hop.pci.strategy.enabled.electronics=trueUsing these keys you can enable the PCI strategy for the particular storefront as well as configure the strategy itself by choosing the proper implementation. These key can be changed either permanently (by changing the configuration files), or temporarily (using the web interface). However, the built-in implementation is too basic, very limited. I highly recommend to implement the custom module for the feature switching.
Benefits and Use Cases of Feature Toggles
The typical benefits and use cases of the feature toggles are-
Kill Switch and Sunset. Quickly turn off a poorly performing feature. Cleanly sunset old, unused features.
-
Early Access and Opt-In. Allows users to opt-in for early access to new features, to test beta programs on your live application. You can explicitly include the people or the groups you want to see a new feature.
-
Scalable Roll Outs. Performing a phased rollouts to verify there are no scalability issues.
-
Run A/B Tests of features to see which features perform better.
-
Maintenance (Debug) Mode. Put portions (or your entire application) into maintenance mode.
Drawbacks of the Hybris Default Implementation
There are a number of possible flaws in the hybris built-in feature toggles.- all your changes via HAC are temporary. Once you restart the server, all the toggles will be reset to their initial state defined in the configuration file. So to make them persistent you need to deploy a new patch/version.
- It is not documented whether hybris reads the configuration variable once or it uses the cached value instead of re-reading the configuration. You can change the value in HAC but this change will affect nothing.
- there are no validation. Some incorrect values can lead to the exceptions or inadequate behavior.
- some parameters are not pre-defined.
- there is no common naming system for the parameters
- you can’t intercept the change
- poor CSS and Javascript support
Solutions
The solution of the most listed issues is similar to explained in one of my previous posts, “Managing localized messages in Backoffice” For our projects we use our module called Feature Switcher in EPAM.#2 Data analytics components
This section is not only about Web Analytics. By that I meant a wide range of collecting data, processing them and generating events when the data is particularly wrong. Web analytics tools like Google Analytics is only one thing. The default support of Google Analytics is very basic in hybris. Google Tag Manager is not supported at all, although it is used in the most web projects along with GA. For instance, checkout and form tracking are crucial for e-commerce websites, but not implemented in the default hybris accelerator template. Besides web analytics, there are a wide range of other types of data to collect, process and analyse automatically and progressively, as data accumulate. Business objects such as orders, registrations, purchases, and technical objects such as memory consumption, processor load, database load are objects for continuous monitoring. You system should be capable to expose this information to the systems that are purposely designed for monitoring and alerting. It is one of the most important tools for early detection of the system health problems. Some problems may be hidden in hybris and without these tools you will face to the problem when the solution become costly and comprehensive. For example, one of your modules creates items in the table every second. You database is getting larger much faster than it was before the update. It may take month before you realize the roots of the problem.#3 Test productivity components
Everyone knows that automated software testing is the best way to increase the effectiveness of the development process. However, in many cases, the automated testing costs too much. It is common to be concerned about the costs. However, the reason test automation costs so much is that it’s done in a silo far removed from the development effort. Test automation specialist should work in close cooperation with the developers. In most projects the test automation flow and the development flow go in parallel to each other. The code is covered with tests blindly and the resulting costs are becoming higher and higher. If you are limited in resources to do the automated testing properly, I recommend the following strategies: One strategy is to find the right quality level. Not all products need to be free of defects. Not every function needs to work. Sometimes, you have options to do a lot about lowering product quality. This means you can cut down testing in less important areas. Another strategy is priority: Test should find the most important defects first. Most important means often “in the most important functions”. These functions can be found by analyzing how every function supports the mission, and checking which functions are critical and which are not. You can also test more where you expect more defects. Finding the worst areas in the product soon and testing them more will help you find more defects. If you find too many serious problems, management will often be motivated to postpone the release or give you more time and resources. A fourth strategy is getting someone else to pay. Typically, this someone else is the customer. You release a lousy product and the customer finds the defects for you. See the “Feature toggles” section above. You can allows users to opt-in for early access to new features, to test beta programs on your live application. You can explicitly include the people or the groups you want to see a new feature. These first users are your early adopters and the feedback that they provide will be instrumental in the early stages of your product. But as much as you need your early adopters there’s one thing that you must remember about them: your early adopters are not your mainstream users. All these strategies require including some special code into your system. I recommend to think about the testing framework in advance.Technical details: Feature Toggles
The following objects need using feature toggles:- Java code
- JSP code
- Data
- Impex
- Data objects
Java code and feature toggles
Hybris Configuration supports config change listeners. You can define a custom code that reconfigure the system once the property is changed in HAC (not in the file). The configuration file is loaded only once at startup. ConfigurationService is a simple tenant-level wrapper the hybris low-level implementation.JSP code and feature toggles
To use hybris feature toggles in the JSP templates, there are dedicated JSTL core tags. Some configuration variables should be set by the BeforeViewHandlers rather than controllers to be used in different templates. See the example below in the section about CSS. In the FeatureSwitcher module in EPAM we use custom tags to mark fragments that depend on the feature state.<featurecontent featurename="..."> ... </featurecontent>
hybris Javascript and feature toggles
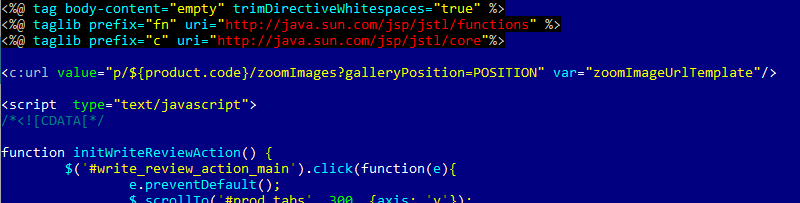
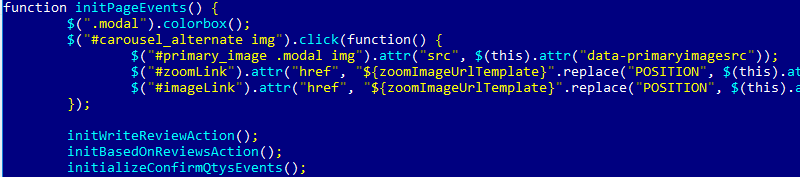
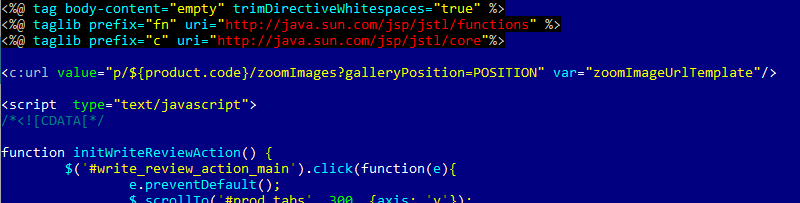
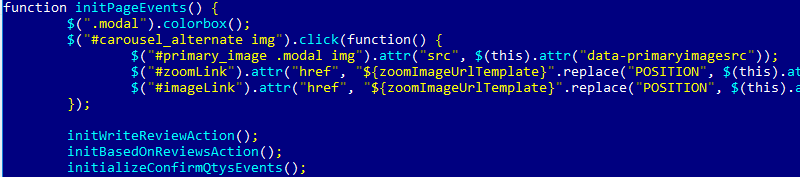
Javascript files are static in hybris. To make them dynamic (and dependable on the feature toggles) hybris uses generating Javascript code from the JSP templates. The following example doesn’t uses the configuration properties, but illustrates the approach (look for zoomImageUrlTemplate): …
…

hybris CSS and feature toggles
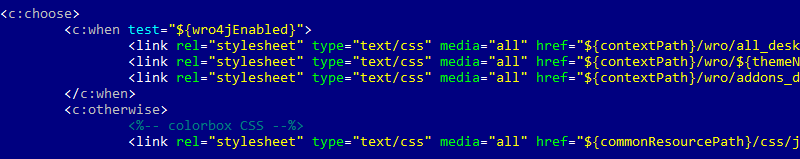
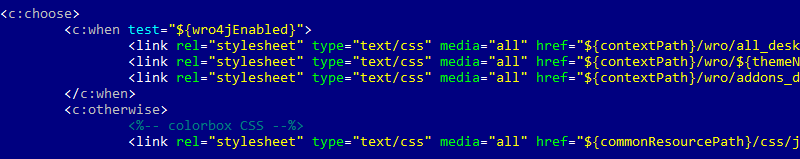
The default hybris can’t generate CSS on fly (and that’s ok). The workaround is, if the needs arise, the same as for the Javascript code: using JSP templates and build CSS fragments conditionally. The conditional include (link) is also used: By the way, wro4JEnabled is set by BeforeView handler. It reads
By the way, wro4JEnabled is set by BeforeView handler. It reads
storefront.wro4j.enabled
modelAndView.addObject("wro4jEnabled",
Boolean.valueOf(getSiteConfigService().getBoolean("storefront.wro4j.enabled", false)));
You can use the sample implementation from hybris to create your own configuration populators:
de.hybris.platform.yacceleratorstorefront.interceptors.beforeview.ConfigWro4jBeforeViewHandler
Data and feature toggles
For the simple objects and small sets of data you can use custom restrictions that expose some items only if the specific configuration variable is set. However, this approach is ambiguous and questionable in term of perfomance and supportability. If you need to deal with the different sets of data, I recommend creating a groovy code that enables and disables the feature. This code can be launched when the configuration value is changed (the saved value in the class doesn’t correspond the value in the configuration file). Depending on the change, the activation or deactivation logic is performed. If possible, deactivation scripts shouldn’t remove any items.Impexes and feature toggles
Hybris uses the following syntax to execute different value lines depending on the configuration properties:#% if: !"responsive".equalsIgnoreCase(Config.getParameter("commerceservices.default.desktop.ui.experience"));
...
#% endif:
© Rauf Aliev, November 2016

Garry Dominique
29 October 2018 at 10:05
thank you for sharing with us, I believe this website genuinely stands out : D.