Angular2 and hybris integration
Introduction
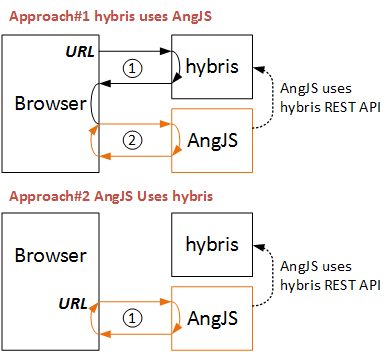
AngularJS is a great tool for building highly rich and super slick client-side web applications, particularly data driven applications. As being a framework, it dictates us to follow some rules that may not be completely compatible with other presentation layer frameworks and technologies. The purpose of this article is to demonstrate how AngularJS may work with hybris. For the experiments I used the version 2 of AngularJS. It isn’t still out and is bound to change in the following months even if it’s already in beta. However, all recommendations below will work for the first version as well. Basically, there are two possible ways of the Angular/hybris integration:
Approach #1. Hybris Uses AngularJS
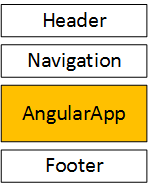
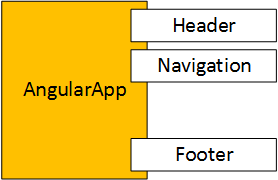
In this approach, the AngularJS application is incorporated into hybris templates. That is good when AngularJS application is supposed to be used mainly as a part (subsection) of the hybris-powered website. For instance, the customer account page may be implemented in AngularJS while the rest of the pages use the plain hybris JSP templates.
Look at the picture above. When the customer opens the account area, the page will be rendered using hybris templates. AngularJS application looks like a component that is simply injected into the hybris-generated page as a part.
In order to use hybris data from AngularJS component (for example, to show a list of ordered products), you need to create API on the hybris side that provides the information to AngularJS app.
approach, the AngularJS application is incorporated into hybris templates. That is good when AngularJS application is supposed to be used mainly as a part (subsection) of the hybris-powered website. For instance, the customer account page may be implemented in AngularJS while the rest of the pages use the plain hybris JSP templates.
Look at the picture above. When the customer opens the account area, the page will be rendered using hybris templates. AngularJS application looks like a component that is simply injected into the hybris-generated page as a part.
In order to use hybris data from AngularJS component (for example, to show a list of ordered products), you need to create API on the hybris side that provides the information to AngularJS app.
 The following points should be taken into consideration:
The following points should be taken into consideration:
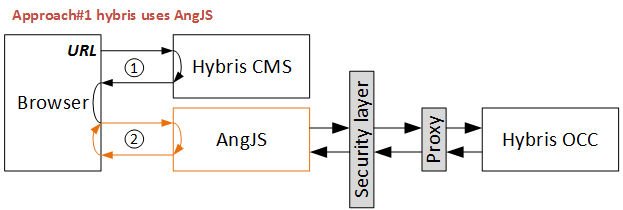
- Multi-domain system. Being used with hybris, you may face to the following security issues:
- Cross-origin HTTP requests, that are blocked by browsers by default. To make it work you need to add a custom header “Access-Control-Allow-Origin” in the hybris OCC response (see CORS)
- Mixed content. Hybris, AngularJS and OCC should use the same protocol, either HTTP or HTTPS (the secure protocol is highly recommended even for the development environment). All certificates should be installed to avoid browser warnings.
- Port. In some corporate networks, custom ports may not work. So try to use the standard ports for the application. Use the separate domain for the AngularJS application.
- Authentication. hybris Storefront and hybris OCC use different authentication mechanisms. OCC uses OAuth that is good for thick solid clients. If you want to reuse hybris customer authentication status in AngularJS application, I recommend looking for the single sign-on solutions to support in multi-domain systems.
- Exposing the data as a Service. Think twice for every single piece of data or functionality exposed via webservices for the AngularJS application. AngularJS requests are easily intercepted, so someone can fake the requests and steal your data using these APIs.

Approach #2. AngularJS uses hybris.
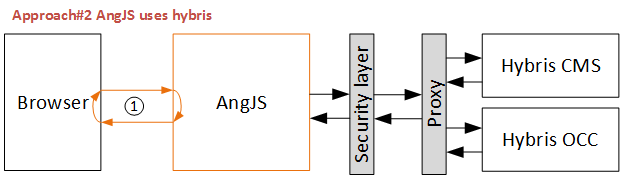
 As you see from the diagram above, this approach is a simplified version of the first one. Similarly to the first option, the AngularJS application pulls something from the hybris. However, in this approach “something” is not only the data wrapped in JSON or XML, but also the HTML fragments, such as a header or a footer. So there are two types of requests to hybris: for the data and for the HTML fragments.
The default hybris doesn’t provide any functionality to work with hybris CMS objects from the external applications, like AngularJS in our case.
As you see from the diagram above, this approach is a simplified version of the first one. Similarly to the first option, the AngularJS application pulls something from the hybris. However, in this approach “something” is not only the data wrapped in JSON or XML, but also the HTML fragments, such as a header or a footer. So there are two types of requests to hybris: for the data and for the HTML fragments.
The default hybris doesn’t provide any functionality to work with hybris CMS objects from the external applications, like AngularJS in our case.
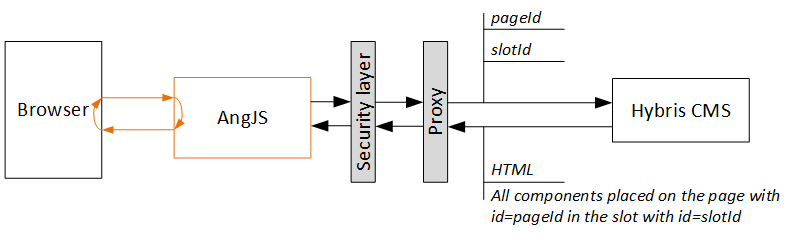
 The important part of the Angular-hybris integration is a web service that delivers the Content Slot HTML fragments from hybris CMS by request.
The important part of the Angular-hybris integration is a web service that delivers the Content Slot HTML fragments from hybris CMS by request.
 To make this service session-dependent, the simplest way is to deploy it at the same domain and within the same server context. So it will be a regular page controller, very basic, whose template will look like that:
The code of the page template (“SlotContents.jsp”):
To make this service session-dependent, the simplest way is to deploy it at the same domain and within the same server context. So it will be a regular page controller, very basic, whose template will look like that:
The code of the page template (“SlotContents.jsp”):
<%@ taglib prefix="cms" uri="http://hybris.com/tld/cmstags"%>
<cms:pageSlot position="${slotId}" var="feature">
<cms:component component="${feature}" />
</cms:pageSlot>
The code of the controller (“SlotContentsController.jsp”):
@RequestMapping(method = RequestMethod.GET)
public String renderSlotById(final Model model, final HttpServletRequest request, final HttpServletResponse response,
@RequestParam (value = "slotId", required = true) String slotId,
@RequestParam (value = "pageId", required = true) String pageId
)
throws CMSItemNotFoundException {
final ContentPageModel pageForRequest = getContentPageForRequest(pageId);
response.setHeader("Access-Control-Allow-Origin", "*");
if (pageForRequest != null)
{
storeCmsPageInModel(model, pageForRequest);
setUpMetaDataForContentPage(model, pageForRequest);
model.addAttribute("slotId", slotId);
return "slotContents";
}
This controller will be requested from the domain:port, where angularjs app is deployed. Once it is another domain:port than the ones where hybris is installed, the Access-Control-Allow-Origin header is required to use the cross-domain communication. Using this request, angularJS application will be able to show the HTML fragments from the specified hybris content slot.
Source code
AngularJS 2 source code for option #2 (angularJS uses hybris) is public and available on bitbucket: git@bitbucket.org:raliev/angularjshybris.git. Option #1 is trivial, no source code is needed.Video
© Rauf Aliev, September 2016

German
6 September 2016 at 11:41
Hi Rauf,
Thanks for a nice article!
Considering second approach – what is the solution used for SEO? I know that Google could parse angular, but there still debates on this question. Have they used on the project statically generated HTML to feed googlebot?
Rauf Aliev
7 September 2016 at 07:17
Yes, Google IAS is able to parse JS, but I don’t recommend using AngularJS fort tasks where the SPA is supposed to be indexed by Google. In most cases, using AngularJS adds much more risks and issues than when you build the same system using the traditional client-server MVC. AngularJS can be good for the internal applications like eshop data management system or my account area, the areas where Google is not allowed to go to
Sina Sohi
22 May 2017 at 08:53
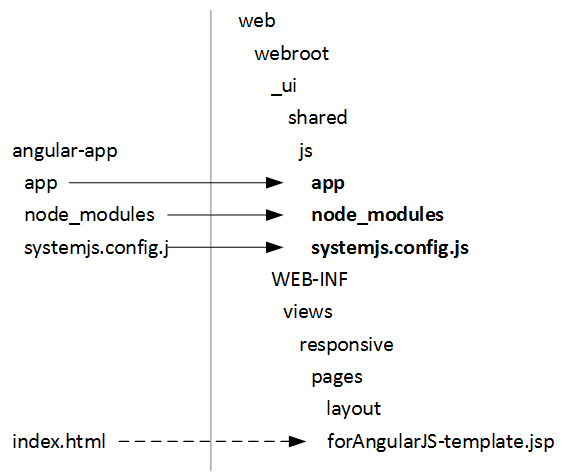
Hi, nice article! Can you explain how you map the files in the angular app to the hybris storefront extension? Also is this possible if you create your angular app using angular CLI instead of system.js? The newest ver of angular CLI uses webpack.
SinaSohi
22 May 2017 at 08:53
Hi, nice article! Can you explain how you map the files in the angular app to the hybris storefront extension? Also is this possible if you create your angular app using angular CLI instead of system.js? The newest ver of angular CLI uses webpack.
Rauf Aliev
22 May 2017 at 11:39
Sorry, the first be question is not 100% clear to me. Let’s contact on Skype rauf_aliev