Hybris Cockpit Configuration Explained
Hybris Cockpit Framework uses configuration files for customizing UI components. According to hybris documentation, there are three levels of customization: easy, medium and expert. This article is about “easy customization”, via XML files. In this article, I focus on one aspect of the cockpit UI configuration: cockpit UI configuration files from the folder
. Despite the fact that the documentation of this part of hybris is not bad, I took some notes that formed the core of this article.
The files in the mentioned directory has a following naming convention:
 UserId is a directory and _.xml is a template used for naming.
or
. It is an easiest part and well-documented.
UserId is a directory and _.xml is a template used for naming.
or
. It is an easiest part and well-documented.
 (source: global-cockpit-spring.xml)
(source: global-cockpit-spring.xml)
Object template code
In the most cases the object template code is a name of the hybris item type.
Examples:
 It is overkill to list here all syntax rules for all these tags. You can use *.xsd files located in the same directory (resources/-config/). They contain all tags and attributes for all listed types of configuration.
“, display an
), the configuration from XML is taken into account by the system to display the component accordingly with the configuration.
However, you can have different versions of the configuration for different roles/users. There is a logic behind the scenes on how these configurations are selected for the particular role and userId.
First,the system tries to apply the current logged user specific configuration.
If failed, the system tries to apply the role-specific configuration. For example, for all admins (“admingroup”). If succeeded, the system skip the further steps.Otherwise the system tries to identify and apply the configuration from the user group configured as “fallback role”. Finally, hybris tries to load configuration that is not connected to any roles or users.
It is overkill to list here all syntax rules for all these tags. You can use *.xsd files located in the same directory (resources/-config/). They contain all tags and attributes for all listed types of configuration.
“, display an
), the configuration from XML is taken into account by the system to display the component accordingly with the configuration.
However, you can have different versions of the configuration for different roles/users. There is a logic behind the scenes on how these configurations are selected for the particular role and userId.
First,the system tries to apply the current logged user specific configuration.
If failed, the system tries to apply the role-specific configuration. For example, for all admins (“admingroup”). If succeeded, the system skip the further steps.Otherwise the system tries to identify and apply the configuration from the user group configured as “fallback role”. Finally, hybris tries to load configuration that is not connected to any roles or users.
resource/-config/
 UserId is a directory and _.xml is a template used for naming.
UserId is a directory and _.xml is a template used for naming.
UserId
Any instance of Principal object:user id
user group Id
Contexts
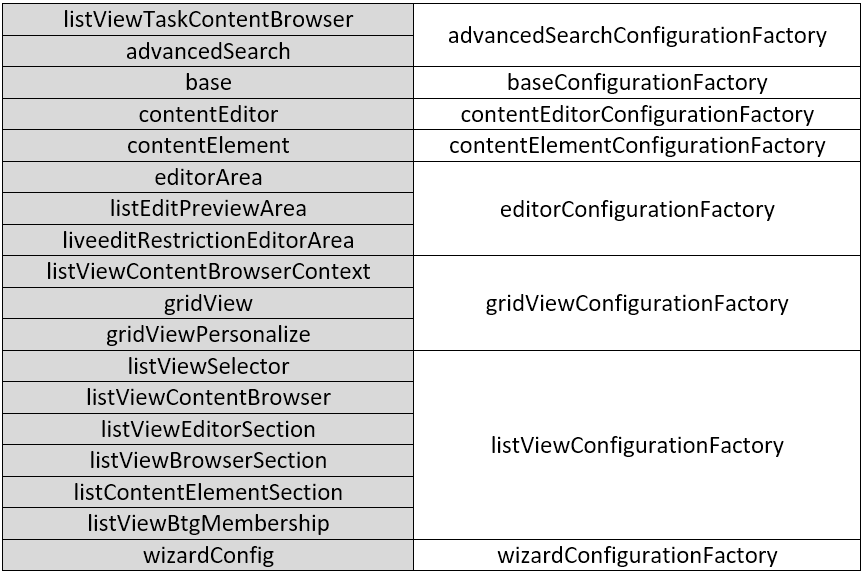
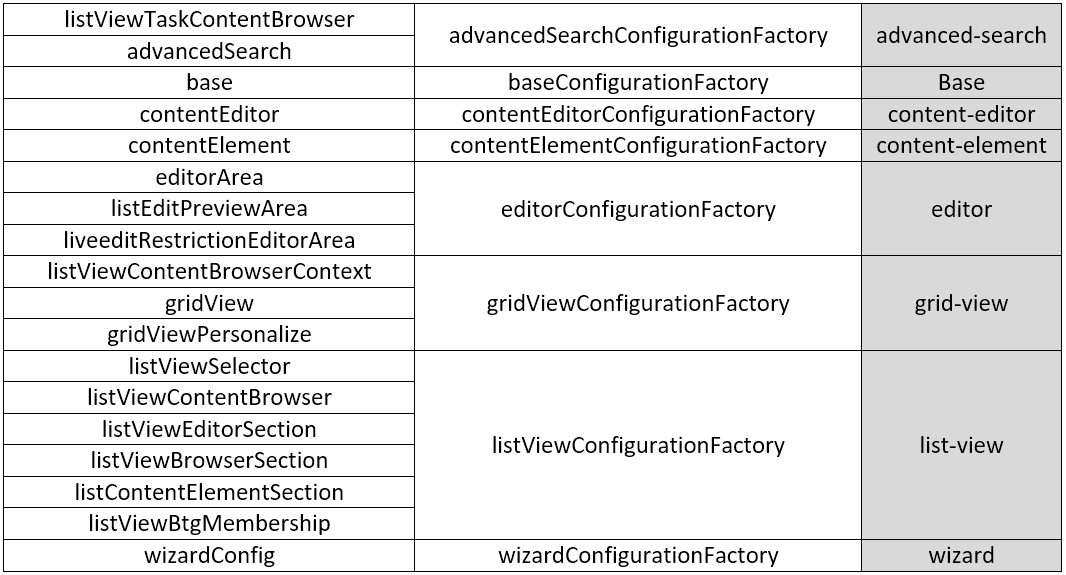
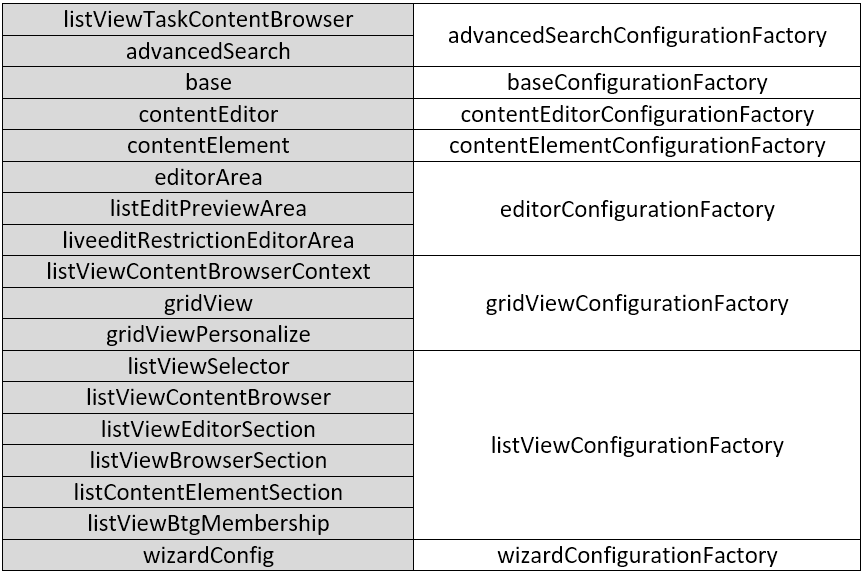
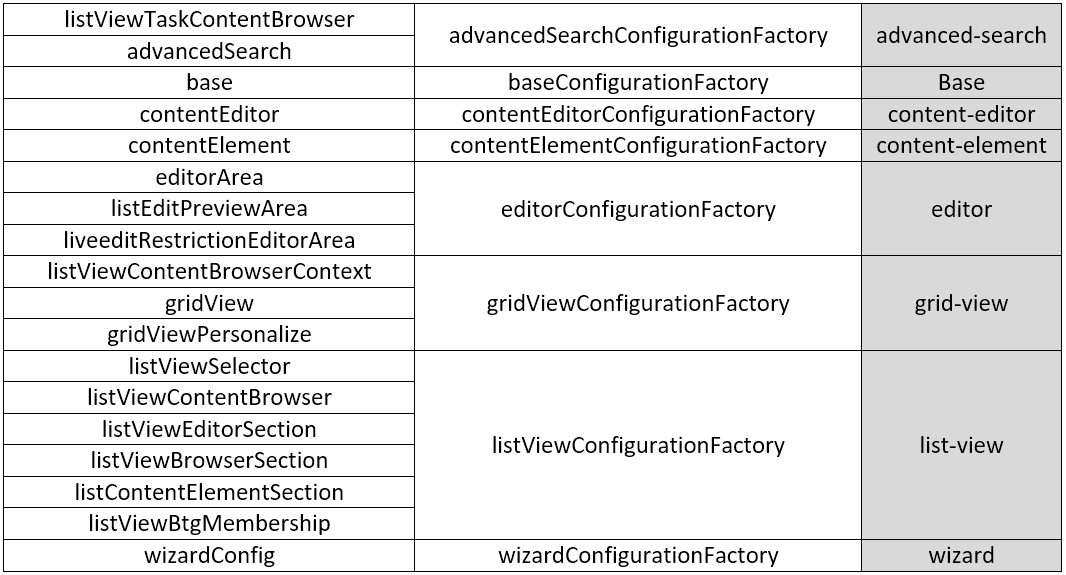
The first part of the names called “a context”. Documentation mentioned about four key contexts. Actually there more than three. That is a list of the permitted contexts: (source: global-cockpit-spring.xml)
(source: global-cockpit-spring.xml)
- listViewTaskContentBrowser. It is used only in
. It seems that this context is deprecated and decomissioned.TaskMainAreaBrowserComponent
- advancedSearch. It is used in wizards, Reference Selector, Browse item page.
The Advanced Search dialog box is displayed after clicking on the “Browse” button in the cockpit content browser.
- base. Base configuration. Each type may have a base configuration in which you specify the behavior for simple search and its labels
- contentEditor (cmscockpit)
- contentElement (cmscockpit)
- editorArea – editor area detail view configuration
- liveEditPreviewArea (liveedit)
- liveeditRestrictionEditorArea (liveedit)
- listViewContentBrowserContext – referenced object result list view shown in context area
- gridView. Defines what attributes of the type are used for the thumbnail, title and description to build a navigation grid.
- gridViewPersonalize. Grid view in Personalization view.
- listViewSelector. Reference selector dialog
- listViewContentBrowser – search result list view configuration for content area.
- listViewEditorSection –
- listViewBrowserSection. Browser section.
- listContentElementSection. Component editor lists
- listViewBtgMembership.
- wizardConfig. Wizard configuration.
UIComponentConfiguration uiConfigService.getComponentConfiguration
(objectTemplate,
,
<*Configuration.class>)
to fetch the configuration for the component. This call is injected into component implementations (differently for different components). Later those components refer to the derivatives of UIComponentConfiguration to change the way how components are rendered.
Object template code

In the most cases the object template code is a name of the hybris item type.
Examples:
- “Product”
- “CMSSite.AcceleratorWebsite”
- “CMSSite.B2BAcceleratorWebsite”
INSERT_UPDATE CockpitItemTemplate;code[unique=true];name[lang=de];name[lang=en];description[lang=de];description[lang=en];relatedType(code); ;"AcceleratorWebsite";"Accelerator Website";"Accelerator Website";"Accelerator Website";"Accelerator Website";CMSSite; ;"B2BAcceleratorWebsite";"B2B Accelerator Website";"B2B Accelerator Website";"B2B Accelerator Website";"B2B Accelerator Website";CMSSite;This feature is underdocumented and barely used in the OOTB hybris extensions. However, it looks very interesting. You can change a look of the components based on the product this component operates. The following screencast demonstrates how it works: In the video I open two same-typed product one after another and you will see that some fields are not displayed.
Configuration file syntax
All configuration files are XMLs. They refer to XML XSD that is also available in the same directory where XMLs are. All XML files have one of the following root elements (see a right column ib the table below): It is overkill to list here all syntax rules for all these tags. You can use *.xsd files located in the same directory (resources/-config/). They contain all tags and attributes for all listed types of configuration.
It is overkill to list here all syntax rules for all these tags. You can use *.xsd files located in the same directory (resources/-config/). They contain all tags and attributes for all listed types of configuration.
Lookup chain
Once the component requested (for example, for the type ”Product
advanced search component
Parameters
Wizard-config
- allowCreate. The administrator will be able to create new items of the specified type (only select existing). Used with Reference Selector.
- predefinedValuesStrategy. Fills predefined values for Item.
- restrictToCreateTypes. Allows only specific types (subtypes) to create.
- excludeCreateTypes. Defines excluded types.
- defaultValueResolver. Is it used to get a default value for a wizard property.
- label_. Defines a label for an attribute for a wizard (for a row in a group).
- allowSelect. Allows selecting rows. Used with Reference Selector. Mark field as optional (true)/required (false) in the wizard.
- allowActivate.
- allowAutocompletion. Allows autocomplete in collection and reference editors.
- optional. Mark field as optional (true)/required (false) in the wizard.
- autocompletionSearchType. The type is used for autocompletion.
- sclass. For shortListEditor. ZK Style name.
- autodrop. For shortListEditor.
- constraint. For shortListEditor. For constraint=strict you will need to enter the valid value in the field.
- autocomplete. For shortListEditor.
ReferenceDualListBoxEditor
- maxResults
- searchTypeCode
WysiwygUIEditor
- fckToolbarConfiguration. Defines toolbar icons. Uses
parameter fromdefault.fckToolbarConfigfiles if defined..properties
- fckEmptyStringRegexp.
- inline. The wysiwyg editor is displayed inside the editor area.
- rows. A number of rows of the editor in the editorArea.
- languageIso.
- editorWidth.
- editorHeight.
Activating XML Configuration
The default way to activate the XML configuration is performing an HAC Update. If you need to apply only one specific configuration file, you can use the following IMPEX (edit first lines to align with your task):# configuration $extension=testcockpits $constantsfile=org.training.cockpits.constants.TestCockpitsConstants $item=Product $userorusergroup=cockpitgroup $context=editorArea $factory=editorConfigurationFactory $configurationName=myConfigurationName $jarResource=jar:$constantsfile&/$extension-config/$userorusergroup $file=$context_$item.xml $medianame=$userorusergroup_$item_$factory_$context $translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator INSERT_UPDATE CockpitUIComponentConfiguration ; code[unique=true] ; factoryBean ; objectTemplateCode[unique=true] ; principal(uid)[unique=true] ; media(code) ; ; $configurationName ; $factory ; $item ; $userorusergroup ; $medianame ; INSERT_UPDATE CockpitUIConfigurationMedia ; code[unique=true] ; mime ; realfilename ; @media[translator=$translator][forceWrite=true] ; $medianame ; text/xml ; $medianame ; $jarResource/$file
© Rauf Aliev, December 2016
