Autocomplete, Live Search Suggestions, and Autocorrection: Best Practice Design Patterns
 In the various sources, the terms like Autocomplete and Suggestions are not defined clearly. They turned out to be too wide to avoid confusion when defining design patterns and software requirements. The customers use the wrong terms in the RFPs, the partners try to use the RFP language and mix that with their own terminology. In this article, I review these topics in depth as well as share my recommendations for the design and implementation.
Also, I have been thinking about the library of the standard design patterns for e-commerce, and this article is going to possibly be the first article in the series.
In the various sources, the terms like Autocomplete and Suggestions are not defined clearly. They turned out to be too wide to avoid confusion when defining design patterns and software requirements. The customers use the wrong terms in the RFPs, the partners try to use the RFP language and mix that with their own terminology. In this article, I review these topics in depth as well as share my recommendations for the design and implementation.
Also, I have been thinking about the library of the standard design patterns for e-commerce, and this article is going to possibly be the first article in the series.
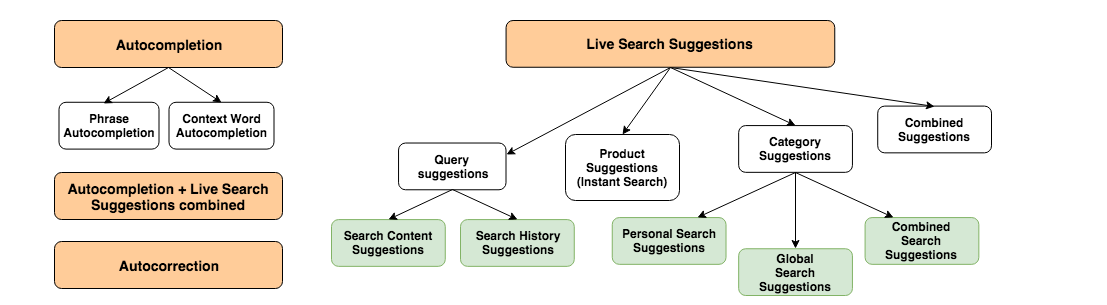
 There are three topics I explain below in detail:
There are three topics I explain below in detail:
- Autocompletion
- Autosuggestion (or Live Search Suggestions)
- Autocorrection
1. Autocompletion
Autocompletion is a feature that offers to complete a word, phrase or address that is only partially typed in. Autocomplete is especially useful for those using mobile devices, making it easy to complete a search on a small screen where typing can be hard. For both mobile and desktop users, it’s a huge time saver all around. There are two main types of autocompletion:- Phrase autocompletion,
- Context word autocompletion
1.1 Phrase autocompletion
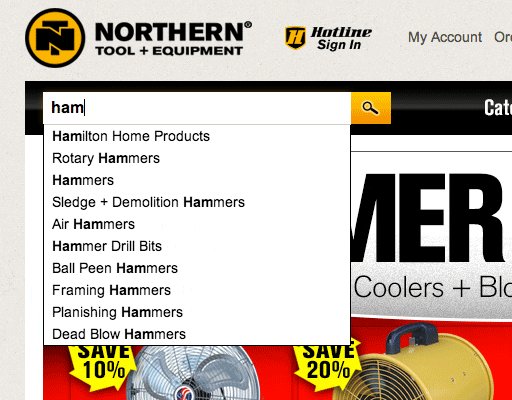
Phrase autocompletion is the most common way of using an autocompletion concept. If the system is able to offer a suggestion, it displays the whole phrase “underneath” the current entry and visually split the part typed by the user and the tailing part of the phrase. Users can press the tab key, left/right arrow keys or End key to accept a suggestion or the down arrow key to accept one of several (in case of the drop-down lists enabled).- Facilitate accurate and efficient data entry
- Select from a finite list of names or symbols, especially if the item can be selected reliably after typing the first 1-3 characters
1.2 Context Word Autocompletion
Context completion completes the current word based on the current context (the phrase entered). This UI pattern is rarely used in the Web applications (except some online code editors). This feature doesn’t come with out-of-the-box SAP Commerce Electronics & Apparel Accelerators.2. Live Search Suggestions
The suggestions are live because a list of them is displayed as you type a query. It is also known as Search as you type or Type Ahead Search. There are the following types of drop down live search suggestions:- Query suggestions, namely
- Search Content Suggestions
- Search History Suggestions
- Product suggestions
- Category suggestions
- Combined suggestions
- Facilitate novel query reformulations
- Select from an open-ended list of terms or phrases
- Encourage exploratory search (with a degree of complexity and mental effort that is appropriate to the task).
- Where appropriate, complement search suggestions with recent searches (See Search History Suggestions)
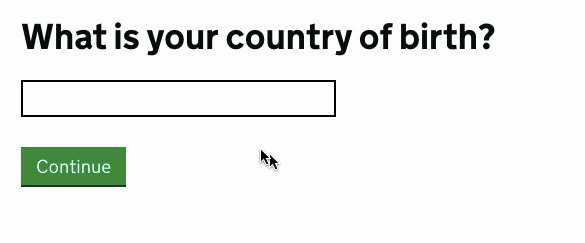
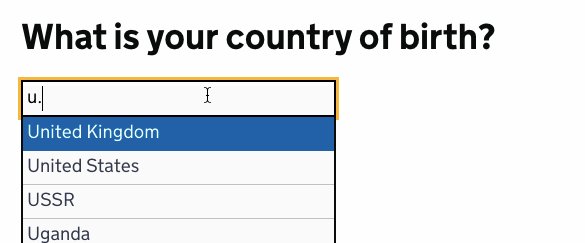
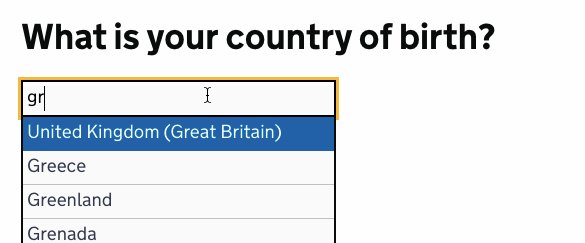
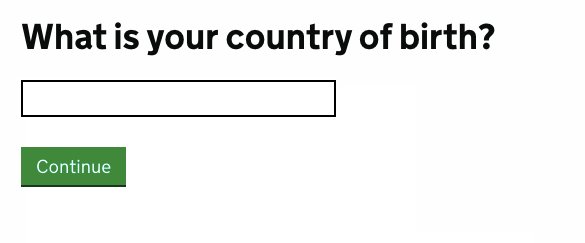
2.1 Fixed List Suggestions
This pattern is used for small or medium sized lists with a fixed number of items. The typical example is selecting a country from the list.- show one suggestion which is the same as the selected query
- show no suggestions
 End and Home should work too. The scrollbar is acceptable here.
Allow the user to cancel the suggested items list by pressing the ESC key. Pressing the ESC key causes the suggested items list to close, however typing in more characters after pressing the ESC key will restart the autocompletion behaviour.
Test the field with forms autofill (a browser’s feature).
In most cases, the trivial (standard) select box is enough for this case.
The most of the listed features are applicable to Query, Product, Category, and Search History suggestions.
End and Home should work too. The scrollbar is acceptable here.
Allow the user to cancel the suggested items list by pressing the ESC key. Pressing the ESC key causes the suggested items list to close, however typing in more characters after pressing the ESC key will restart the autocompletion behaviour.
Test the field with forms autofill (a browser’s feature).
In most cases, the trivial (standard) select box is enough for this case.
The most of the listed features are applicable to Query, Product, Category, and Search History suggestions.
2.2 Query Suggestions
There are two types of Query Suggestions,- Search Content Query Suggestions
- Search History Query Suggestions
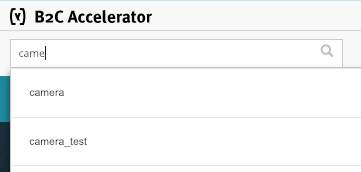
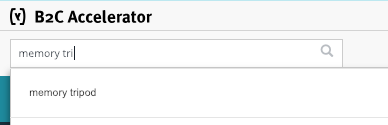
2.2.1 Search Content Query Suggestions
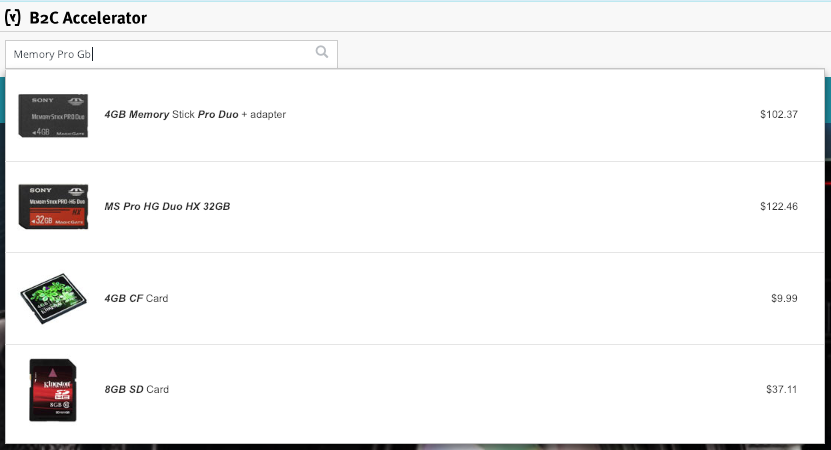
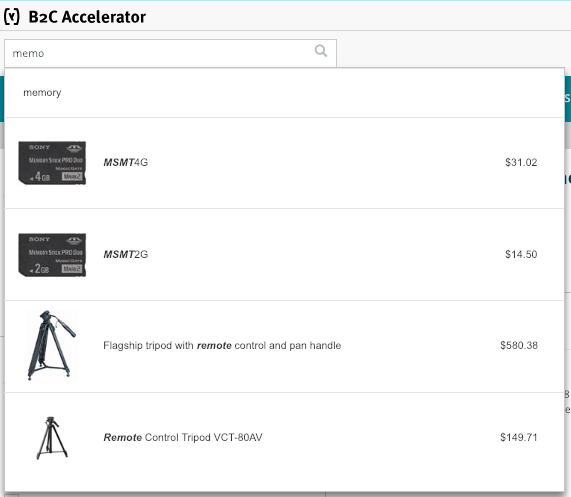
This pattern is used primarily in the search fields. The concept is using the search content and incomplete user query to suggest a complete query for the user. A dropdown with suggested search text alternatives to what you typed, more or less matching something you were about to type. The simplified version of this feature comes with out-of-the-box SAP Commerce Accelerators. In the search box, you can type a name of the product, and the system offers the suggestions. There are three options on what to do with the exact match:
There are three options on what to do with the exact match:
- show one suggestion which is the same as the selected query
- show no suggestions once we have an exact match
- show phrase suggestions (if any; multi-word queries where the typed words are part)
 The better solution should use a pre-populated list of the possible suggestions and the mechanism of search over them in a fast and flexible manner. You can use a custom Solr index for search suggestions. In this case, the suggestions are the live search results from the Solr index and sorted by popularity or probability of sell. Regularly you can update the suggestions in this index based on the real queries. The downside of this approach is that some suggested queries, marked as popular, may eventually return no results because the products they led to in the past are no longer available. So, the system should detect such cases and hide such suggestions from the list.
The better solution should use a pre-populated list of the possible suggestions and the mechanism of search over them in a fast and flexible manner. You can use a custom Solr index for search suggestions. In this case, the suggestions are the live search results from the Solr index and sorted by popularity or probability of sell. Regularly you can update the suggestions in this index based on the real queries. The downside of this approach is that some suggested queries, marked as popular, may eventually return no results because the products they led to in the past are no longer available. So, the system should detect such cases and hide such suggestions from the list.
2.2.2 Search history suggestions
This pattern is used primarily in the search fields on e-commerce websites. The concept is using the past queries and incomplete user query to suggest a complete query for the user. There are three types of search history suggestions:- personal search suggestions (only from the current user)
- global search suggestions (from all users)
- combined search suggestions (personal, then global)
 This pattern is not implemented in SAP Commerce in the default Accelerators.
This pattern is not implemented in SAP Commerce in the default Accelerators.
2.4 Product Suggestions
This pattern is used primarily in the search fields on e-commerce websites. The search suggestions contain a list of the products matching the query and cropped to the specified max number of displayed categories. This pattern is also known as Instant results. This feature comes with out-of-the-box SAP Commerce Accelerators. In the search box, you can type a name of the product, and the system offers the suggestions as a set of snippets. Each snippet has a product image, product title, product price. The keywords from the query are highlighted. Selecting a product from this list leads the customer to the product page where the product can be added to a cart. The products in this list are normally the same as at the beginning of the search results with the query. A number of the items is configurable. The downsides of the default implementation are the following:- if the results are displayed in the dropdown list, the suggestions cannot be closed / hidden until the customer removes the query or submit the search form
- for the small screens, a suggestion window inside the main window doesn’t look elegant and efficient. Possibly, activating a full-screen mode after typing a query is a solution, but it creates an additional UI complexity
 Use Product Suggestions to:
Use Product Suggestions to:
- Promote specific items or products
2.5 Category Suggestions
This pattern is used primarily in the search fields on e-commerce websites. The search suggestions contain a list of categories matching the query. The categories are not organized into a tree by default. The categories are sorted by a number of the products found in them (products matching the query). In this pattern, there are three options on what systems should do when a user selects the category from the list:- open a category page
- shows the search results filtered by the selected category
- shows the search results filtered by the selected category and full text query
2.5.1 Brand Category Suggestions
Brand suggestions are often identified as a separate suggestion entity. In some implementations, brands are just categories, in others, it is a standalone entity. Even if it is implemented as a category in SAP Commerce, it is a good practice to separate a list of brands from a list of navigation categories.2.5 Combined suggestions
In this pattern, a list of suggestions may contain- a list of query suggestions + a list of products matching the query (if any).
- a list of query suggestions + a list of categories matching the query (if any) + a list of products matching the query (if any)
- a list of query suggestions + search history queries matching the query (if any) + a list of categories matching the query (if any) + a list of products matching the query (if any).
- other combinations

3. Autocompletion and Live Search Suggestions combined
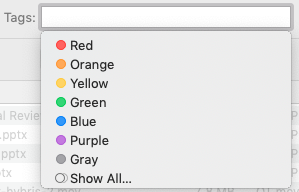
In the combined method, the user’s query is autocompleted, but there is a dropdown as well, which contains a list of suggestions. You can find this pattern in the MacOS:
 In SAP Commerce, this pattern is not implemented in the default Accelerators.
In SAP Commerce, this pattern is not implemented in the default Accelerators.
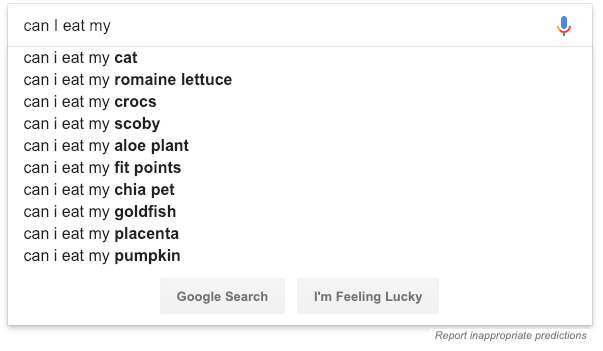
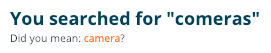
4. Autocorrection (‘did you mean’)
This pattern is used to help the customer to change the misspelt query to the corrected version in a single click. It is also used primarily for the search functionality on e-commerce and content websites. SAP Commerce has a basic implementation of the autocorrection mechanism. The known issue is that the algorithm doesn’t check the validity of the phrase offered as an autocorrected version.
For example, if
SAP Commerce has a basic implementation of the autocorrection mechanism. The known issue is that the algorithm doesn’t check the validity of the phrase offered as an autocorrected version.
For example, if
- if
- your query consists of two words, WORD1* and WORD2*, and
- both words can be autocorrected to three variations,
- WORD1* -> {WA1, WA2, WA3},
- WORD2* -> {WB1, WB2, WB3}, and
- only one combination of WAi and WBi returns a non-empty list of results, and
- all remaining combinations return zero results,
- the algorithm in SAP Commerce
- picks a random (unpredictable) combination instead of one with the results.
- uses the search terms extracted by Solr.
- change the user’s query automatically and display non-zero results for the corrected query
- display zero results and a link to a corrected query
Live search suggestions guidelines
The recommendations below is a compilation of ones given by Baymard Institute and taken from my own experience.- Style Auxiliary Data Differently
- Avoid Scrollbars and Keep the List Manageable
- Highlight the differences
- Support Keyboard Navigation
- Match User’s Hover Expectations
- Recent Searches
- Test on Small Screens and Slow Connection
- Collect and Analyze the Search Stats
- Cache the Results, Even Partial
- Best first
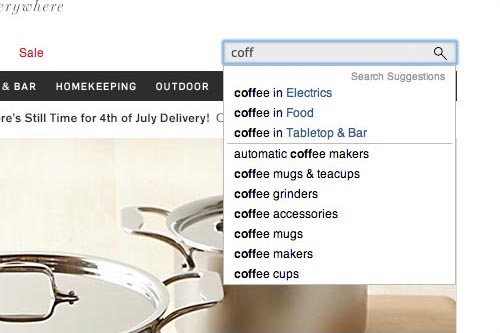
1. Style Auxiliary Data Differently
All auxiliary data in the suggestion, such as category scopes or a number of matches, should be styled differently from the actual suggested search terms. For example, in the following example, the search scopes are styled in blue, making it instantly obvious to the user that “coffee in Electrics” isn’t a simple query but rather a query for “coffee” within the “Electrics” scope.
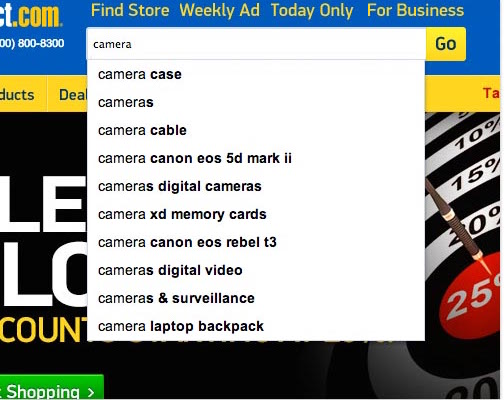
2. Avoid Scrollbars and Keep the List Manageable
Having a separate scroll area within an already interactive widget is a recipe for interaction disaster, and should be avoided in favor of simply having the widget expand to its natural size. The list of autocomplete suggestions should be kept to a maximum of around 10 items to avoid inducing choice paralysis.3. Highlight the differences
It’s a good idea to style the entered and suggested terms differently so the user can easily tell what’s suggested. Many sites highlight the terms the user has already entered themselves rather than highlighting the new suggested terms that would be added to the entered query. Since the user is already well aware of the term(s) they have entered themselves, it makes more sense to highlight the additions in the suggested queries rather than repetitively highlighting the same term in each and every query.
4. Support Keyboard Navigation
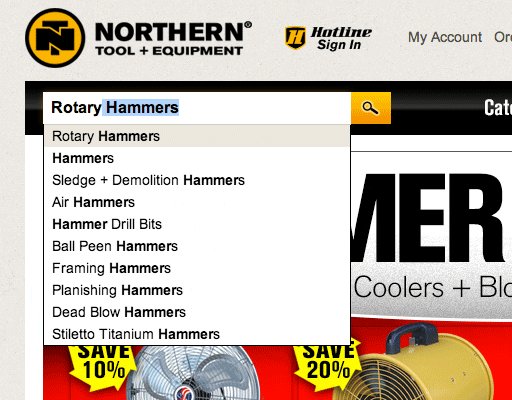
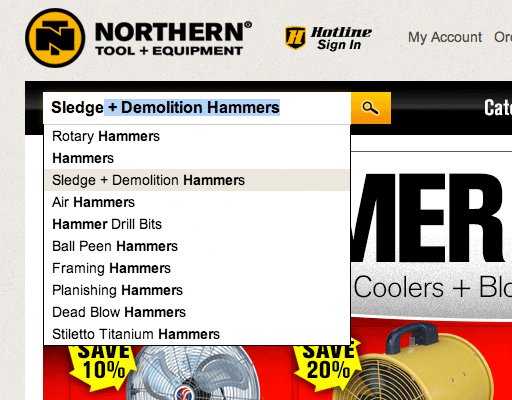
This means the up and down arrows should navigate the autocomplete suggestion while the return key should submit the currently focused suggestion. Ideally, the list also “loops” back to the beginning when the user reaches the end of the suggestions. Note that the suggestion is copied to the search field when it received keyboard focus. This not only helped the less experienced users more easily grasp the autocomplete concept but also allowed them to “continue” the suggested query, adding in further details before submitting it, e.g. adding a “query qualifier such as “lenses” to a suggestion for “Nikon D7100”. (Note that, if the user navigates back to the search field using the arrow keys, the search text should revert back to the original text and scope.)
Note that the suggestion is copied to the search field when it received keyboard focus. This not only helped the less experienced users more easily grasp the autocomplete concept but also allowed them to “continue” the suggested query, adding in further details before submitting it, e.g. adding a “query qualifier such as “lenses” to a suggestion for “Nikon D7100”. (Note that, if the user navigates back to the search field using the arrow keys, the search text should revert back to the original text and scope.)
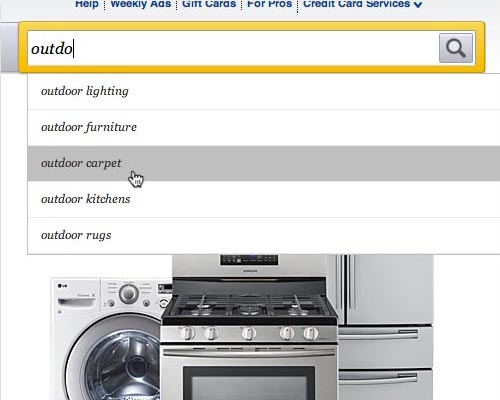
5. Match User’s Hover Expectations
Just like keyboard navigation should be supported, mouse interaction should be supported too. Especially the less experienced users would use their mouse to select autocomplete suggestions. It’s important that the hovered autocomplete suggestion is highlighted and invokes the “hand” cursor, to make it 100% obvious to the user that these are indeed clickable links and to underscore which suggestion is about to be submitted.
However, contrary to the keyboard navigation behavior, the “focused” item should not be copied to the search field when hovered by mouse. Hover should therefore be treated as a non-committing action, as opposed to mouse clicks and keyboard input where the objective is to manipulate data.
It’s important that the hovered autocomplete suggestion is highlighted and invokes the “hand” cursor, to make it 100% obvious to the user that these are indeed clickable links and to underscore which suggestion is about to be submitted.
However, contrary to the keyboard navigation behavior, the “focused” item should not be copied to the search field when hovered by mouse. Hover should therefore be treated as a non-committing action, as opposed to mouse clicks and keyboard input where the objective is to manipulate data.
6. Recent Searches
Knowing which autocomplete suggestions they’ve already tried may seem like a scarce scenario unless the same users search your site on a daily basis.7. Test on Small Screens and Slow Connection
The autosuggestion mechanism works smoothly if the connection is good and stable. However, in case of poor connection, the user may experience a wide variety of troubles, from huge delays to UI performance issues. Test the suggestions which are wider than the browser window, and the drop-down lists with more items than the device screen can fit. Requests must be throttled. Since autocomplete requests generally correspond directly to user input, it’s important to account for fast typers and throttle requests when using the autocomplete endpoint. Some devices and networks (for example, mobile phones on a slow connection) may respond poorly when too many requests are sent too quickly, so be sure to do some testing on your own. Responses are asynchronous. This means you cannot be sure responses will be returned in the same order they were requested. If you were to send two queries synchronously, first'Lo'
'London'
'London'
'Lo'
'London'
'Lo'
8. Collect and Analyze the Search Stats
Understanding user behavior will definitely help you in planning next steps in improving the search subsystem. The following things are very important to track:- user id or “anonymous”, if the user id has not been assigned yet
- session id
- date and time
- query, full or partial
- suggestions
- keyboard or mouse
- selected suggestion (if selected)
- current page
- user id or “anonymous”, if the user id has not been assigned yet
- session id
- date and time
- query, full or partial
- top 10 results
- clicked search result # (if clicked)
- page #
- current page Url
- query being typed
- one of the suggestions has been selected
- user clicks on the item in the search results
- pagination events on the search page
9. Cache the Results, Even Partial
Once you need to send the requests for suggestions each time the customer updates the input box, there is a high risk of having identical requests in the same session or even in the different sessions for different users. Caching will help you to take the load off the server significantly.10. Best first
In the autosuggest results sort the results by relevance to the typed query. Within the groups of the equal relevancy sort the items by popularity.11. Support wrong keyboard layout and misspellings
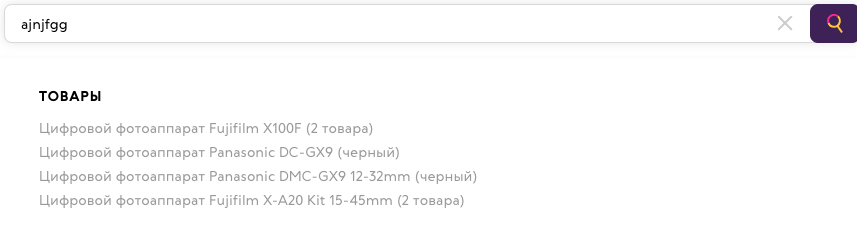
For the websites having more than one language, think about supporting the input query typed in the wrong keyboard layout. For example, “a photo camera” in Russian is “фотоаппарат”. If you try to type “фотоаппарат” being switched to the English layout (which is set by default for many customers), you will get “ajnjfggfhfn”. Below is an example from Svyaznoy.ru: Also, I recommend having a list of frequent typos in form of query transformation rules. Not always these typos are efficiently processed by the search engine (which provides the suggestions). So the recommendation is to add a new layer between the search box and search engine which would transform the query accordingly to these rules.
Also, I recommend having a list of frequent typos in form of query transformation rules. Not always these typos are efficiently processed by the search engine (which provides the suggestions). So the recommendation is to add a new layer between the search box and search engine which would transform the query accordingly to these rules.
Summary
Use auto-complete to:- Facilitate accurate and efficient data entry
- Select from a finite list of names or symbols, especially if the item can be selected reliably after typing the first 1-3 characters
- Facilitate novel query reformulations
- Select from an open-ended list of terms or phrases
- Encourage exploratory search (with a degree of complexity and mental effort that is appropriate to the task). Where appropriate, complement search suggestions with recent searches
- Promote specific items or products

Sanjay Roy
18 June 2019 at 06:48
Hi Rauf,
If i have learned anything related to internal working of hybris, it is from your writing. Thank you my guide 🙂