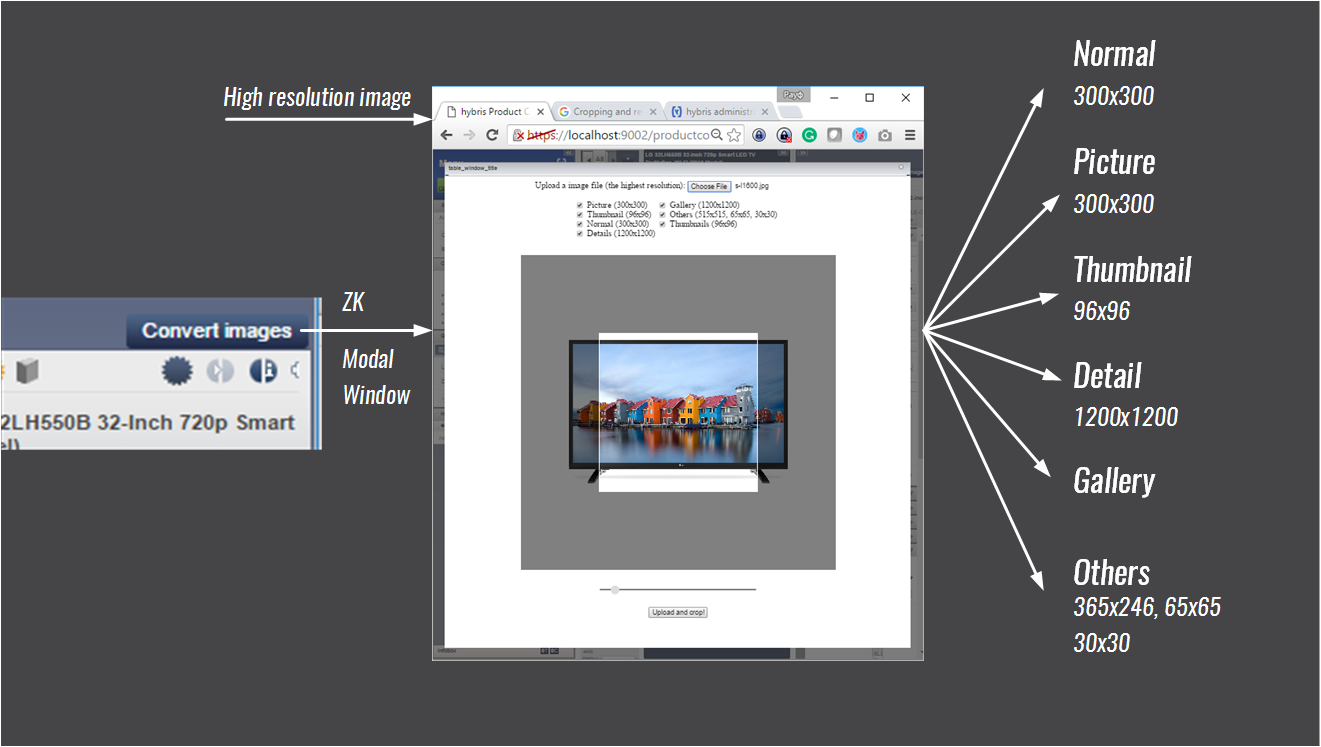
Image Crop & Resize in Product Cockpit
Situation
The default hybris, it is required to upload separate image variants for different resolutions and purposes. As a rule, these images are downscaled copies of the larger image. In OOTB hybris you need to resize/crop the images manually using 3rd party software installed on your PC. There are a couple of reasons why SAP didn’t integrate the automatic crop and resize into the platform. The first one is that different variants may have different proportions and cropping may not work well for some images.Smart cropping needs an intervention of the designers, so you need to provide them with the appropriate tools. The second reason is that a dumb resize won’t work for the images that are full of small details or small fonts (and it is important to leave them readable).Challenge
I would like to demonstrate the proof of concept of crop and resize functionality for hybris. It is well-integrated into Product cockpit and very convenient in use. With this feature, you will be able to significantly improve the product management process without losing flexibility. There are different image types in the product data in Hybris, to name a few:- Thumbnail type, for search results and category pages
- Normal/picture type, for the product page, as the main picture
- Detailed type, for pop-up gallery pages and other needs
- MediaConversion module hasn’t been integrated into Product Cockpit. You need to launch it in HMC or on schedule.
- There is no cropping feature in MediaConversion. As I wrote above, there are good reasons to treat this point as a major issue. For the thumbnail generation cropping is critical, especially for the images with non-standard proportions.
- OOTB MediaConversion module uses the 3rd party tool, imageMagick. This tool is a binary package, and you need to install it separately for your operation system.
- OOTB MediaConversion module is not interactive. You can’t generate the thumbnails only without touching other image types/size, for example. All or nothing.

Complexity
There are two ways on how to implement interactive cropping:- Using native ZK components,
- Using Javascript.

Solution
Technical details
Challenges
Integrating 3rd party javascript code with ZK framework 3.6.3. I used IFRAME in the modal Window and additional web context to host additional JSP. To push data (converted images) from JSP back to ZK I used the filesystem (temporary filename in the temporary folder). To push commands from Javascript to ZK Framework I send a ButtonClick event from iframe/JSP’s Javascript to parent window (ZK modal Window), namely to the hidden ZK Button.Architecture
I used the following libraries to implement crop & resize: To overcome the limitation with integrating 3rd party javascript and building rich UI, I decided to configure an additional web context (in the same module where cockpit customizations are, trainingcockpits in my case)- A new context was added to the trainingcockpit extension (/admintools). The context authorization is based on the same Spring Security configuration.
- Crop functionality is in /admintools/crops
- Product cockpit customization:
- Editing area: A “convert images” button is added .
- Two methods are overrided:
- update() (to support “reload page”)
- fireCurrentObjectChanged(prev, newOne) (to support double click in the browser area)
- Both methods call the same method, that adds the button with the event listener onClick
- The event listener does the following things:
-
- Create a modal window using ZK final org.zkoss.zul.Window window = (org.zkoss.zul.Window) Executions.createComponentsDirectly(zScript, “zul”, null, params); window.setWidth(“95%”); window.setHeight(“95%”); window.setPosition(“center”); window.setClosable(true); window.doModal();
- Scale the image using Scalr
- Results are pulled by ZK, the product model is updated
- The editing area should be refreshed. UISessionUtils.getCurrentSession().getCurrentPerspective().getEditorArea().perspectiveChanged(perspective,perspective);
-
- Two methods are overrided:
- Editing area: A “convert images” button is added .
© Rauf Aliev, August 2016


nishit
2 November 2016 at 03:00
Hi Rauf,
We found this information quite useful.
Quick question was it a bit tricky to add the convert image action next to upload dialog in the window where we add media. We are planning to add similar sort of action to introduce drag and drop feature in our application and see if we can embed HTML5 drag and drop feature in the model window.
Regards,
Nishit
Rauf Aliev
2 November 2016 at 12:41
in my PoC the popup window is not based on ZK framework, so I am able to use all range of javascript and CSS tricks, including drag-and-droping. So, yes, it is possible
Haythem Jaiech
30 June 2017 at 01:33
Hello,
I think that your article is very interesting.
Did you you upload this Poc somewhere, so I can take a look ?
Thank you,
Rauf Aliev
30 June 2017 at 07:54
Unfortunately, this module is now an EPAM asset and improved significantly, I can’t make it public. However, I tried to explain all challenging points, so it should take days to create it from scratch using be the notes.
Also please take into account that product cockpit is decommissioning soon, because of a new product management backoffice.